آموزش کاهش حجم و سایز عکس در فتوشاپ
یکی از مشکلاتی که بعضی از افراد هنگام آپلود کردن تصاویر در فتوشاپ با آن مواجه هستند حجم بالای عکسها میباشد که اگر حجم و سایز عکسهای خود را قبل از آپلود در اینترنت کم نکنید مدت زمان زیادی را باید منتظر بمانید تا تصویر آپلود شوند. تغییر سایز تصاویر در فتوشاپ بدون اُفت کیفیت، یکی از مهارتهای مهم و ضروریست که هر فردی که کار وب انجام میدهد، باید از آن اطلاع داشته باشد. برای آموزش تغییر سایز و حجم تصاوی جهت استفاده در اینترنت با ما همراه باشید. همانطور که میدانید نرمافزار پر کاربرد فتوشاپ در بسیاری از حوزه کاربرد دارد شما با آموزش این نرمافزار میتوانید در حوزههای مختلف با استفاده از فتوشاپ کسب درآمد کنید اگر علاقه مند به آموزش این نرمافزار هستید پکیج آموزش فتوشاپ را از سایت آپادمی تهیه کنید.

مقاله پبشنهادی: فتوشاپ چیست؟
کاهش حجم تصاویر بدون اُفت کیفیت
همانطور که در قسمت قبل توضیح دادیم برای استفاده از بعضی تصاویر در وب باید ابتدا حجم عکسها را بدون اُفت کیفیت تا حدی کم کنید. برای انجام این کار طبق مراحل زیر عمل کنید.
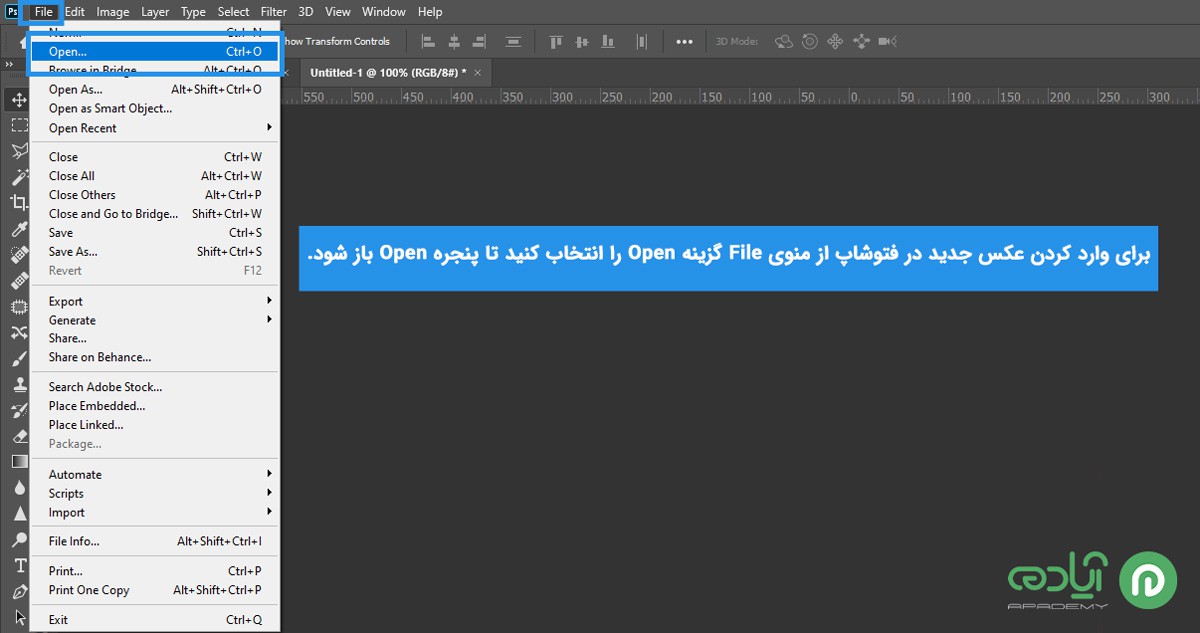
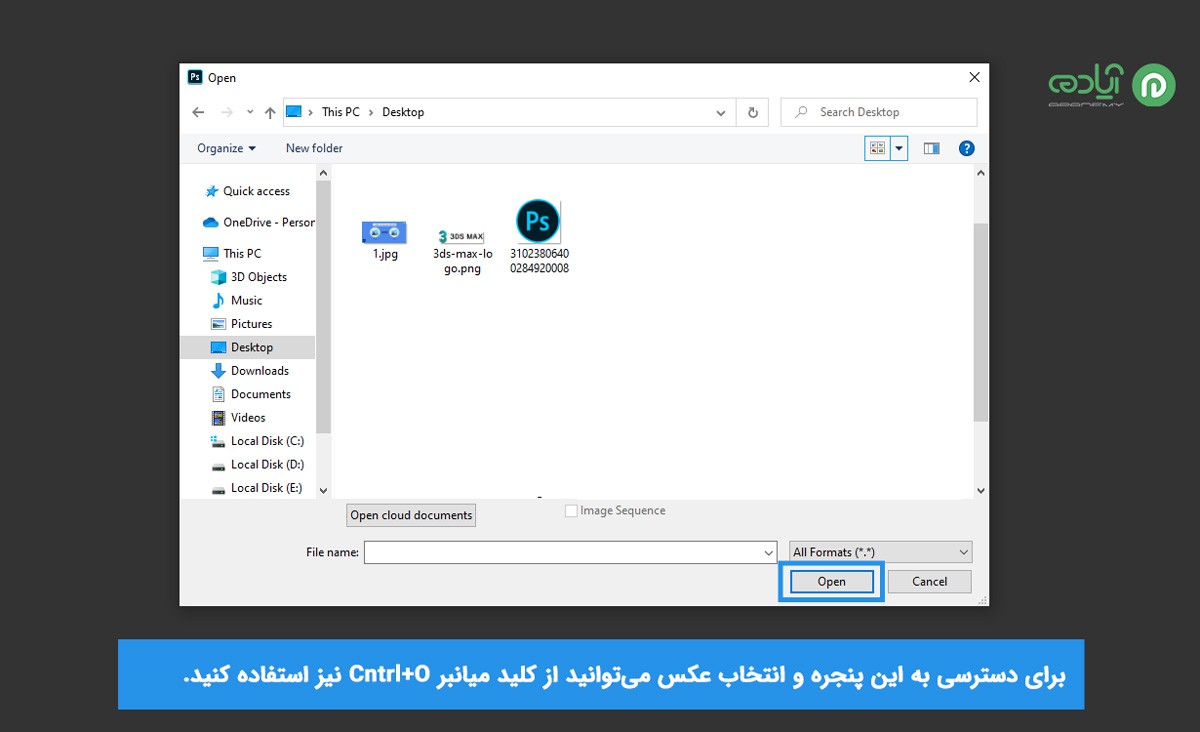
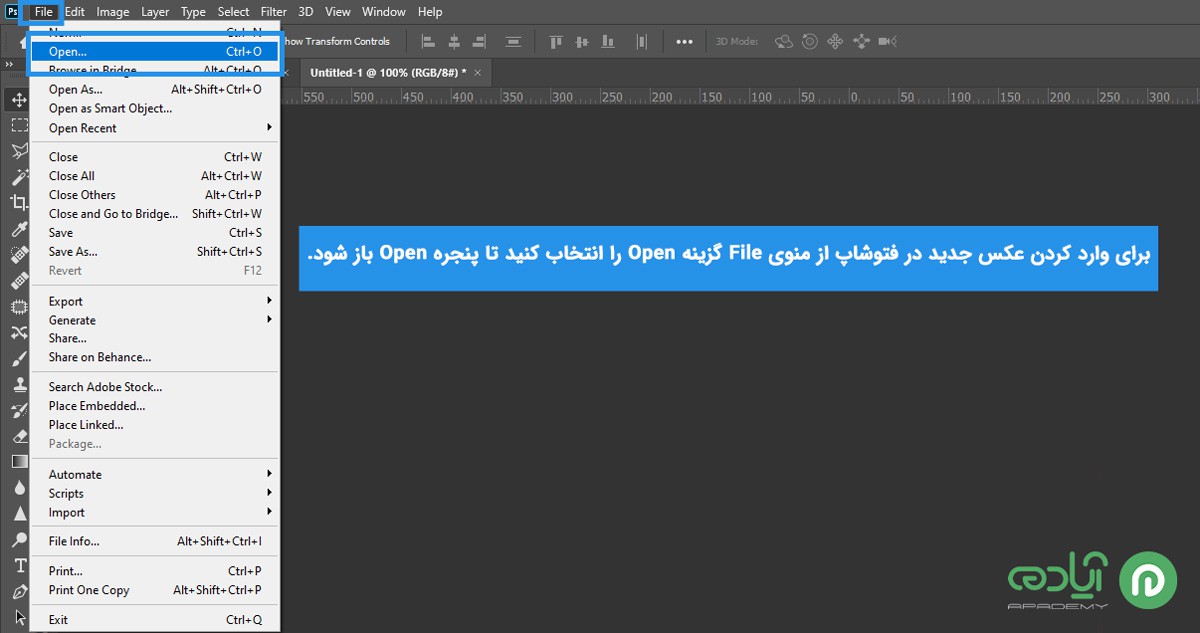
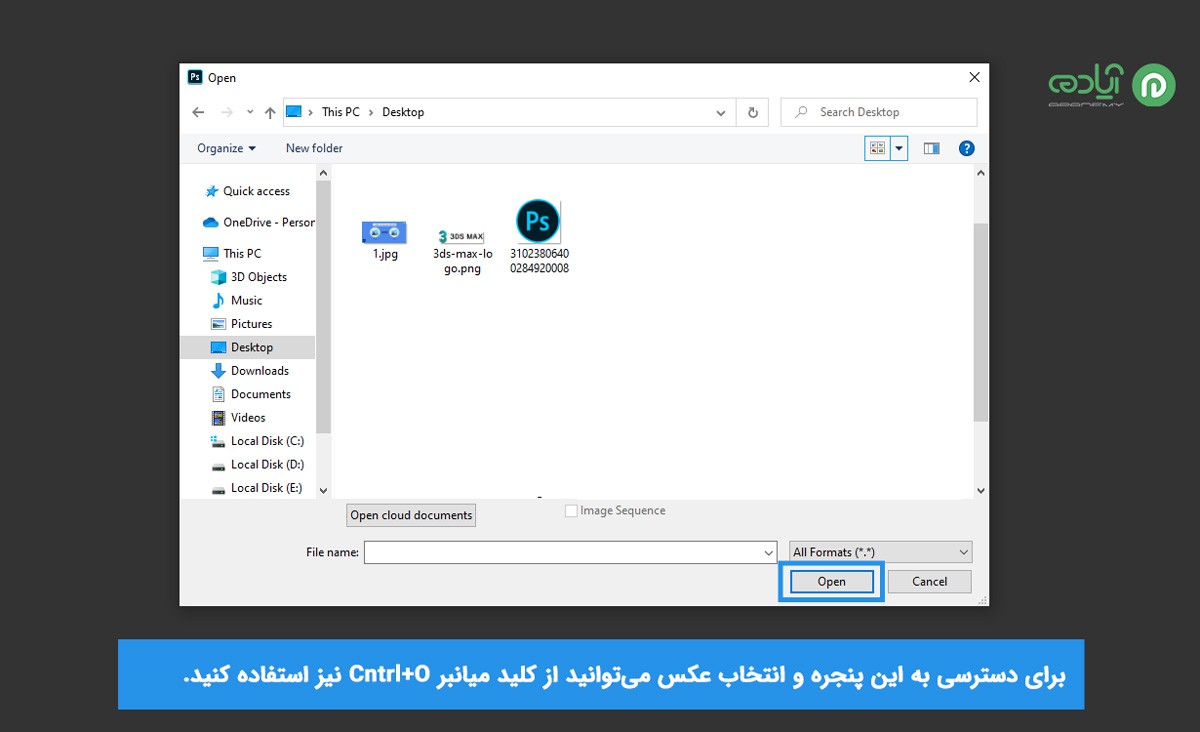
• ابتدا باید عکس و یا تصویر مورد نظر خود را انتخاب کرده و وارد نرمافزار فتوشاپ کنید. برای وارد کردن عکس، تصویری که میخواهید بر روی آن تغییراتی اعمال کنید، باید از منوی File گزینه Open را انتخاب کنید تا پنجره Open باز شود. سپس عکس مورد نظر را انتخاب کرده و روی گزینه Open کلیک کنید. برای دسترسی به این پنجره و انتخاب عکس میتوانید از کلید میانبر Cntrl+O نیز استفاده کنید.


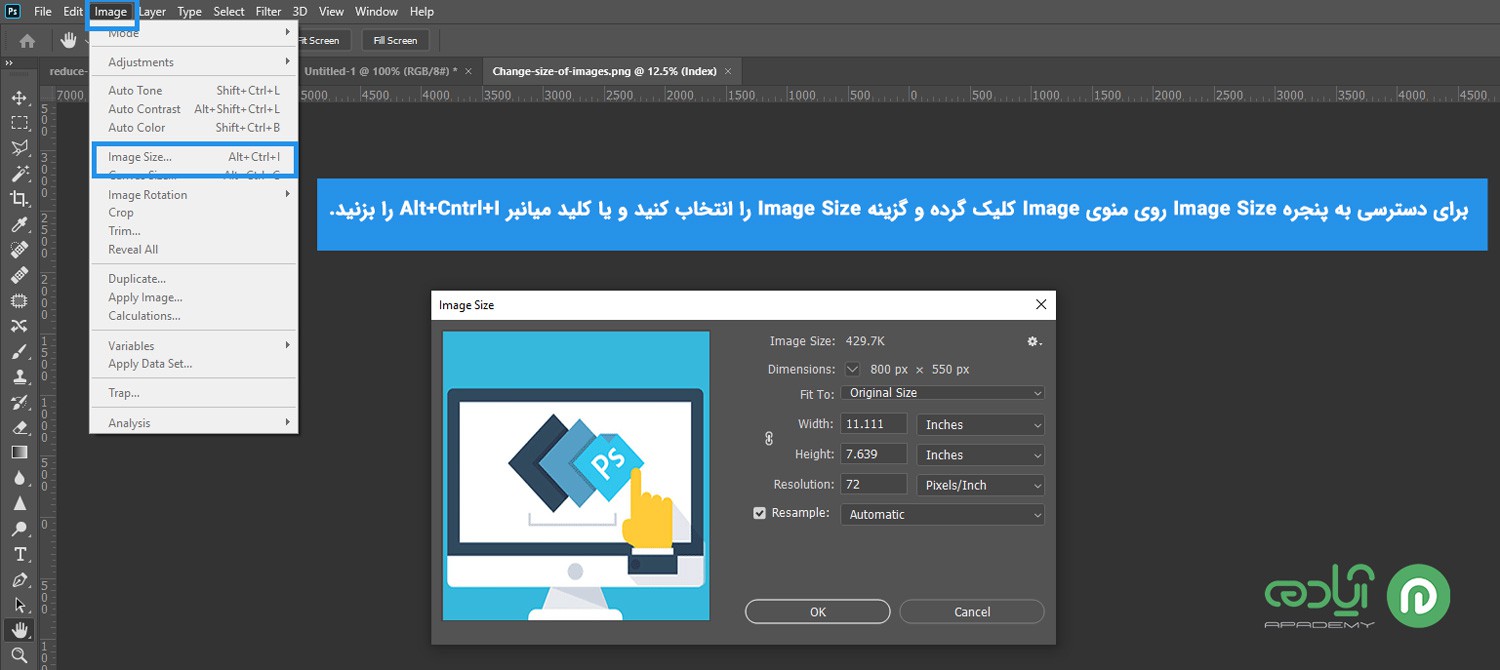
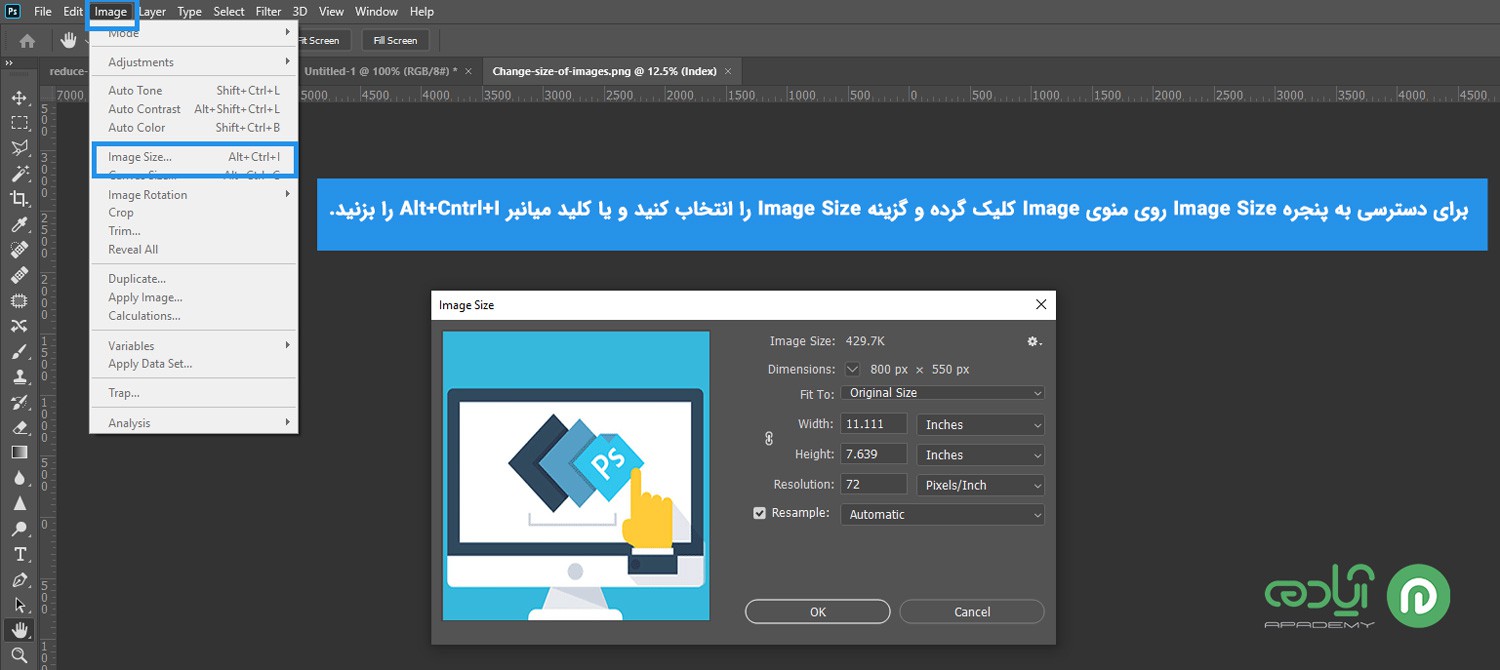
• پس از وارد کردن عکس باید سایز عکس را تنظیم کنید، برای این کار از نوار ابزار بالای نرمافزار بر روی منوی Image کلیک کرده و گزینه Image Size را انتخاب کنید و یا کلید میانبر Alt+Cntrl+I را بزنید تا پنجره Image Size برای شما باز شود. سپس در پنجره بازشده میتوانید طول، عرض و رزولوشن تصویر را براساس اندازه موردنظرتان کاهش دهید.

مقاله پیشنهادی: رفع مشکل باز نشدن سند جدید (New File) در فتوشاپ
کاهش حجم تصاویر برای وب
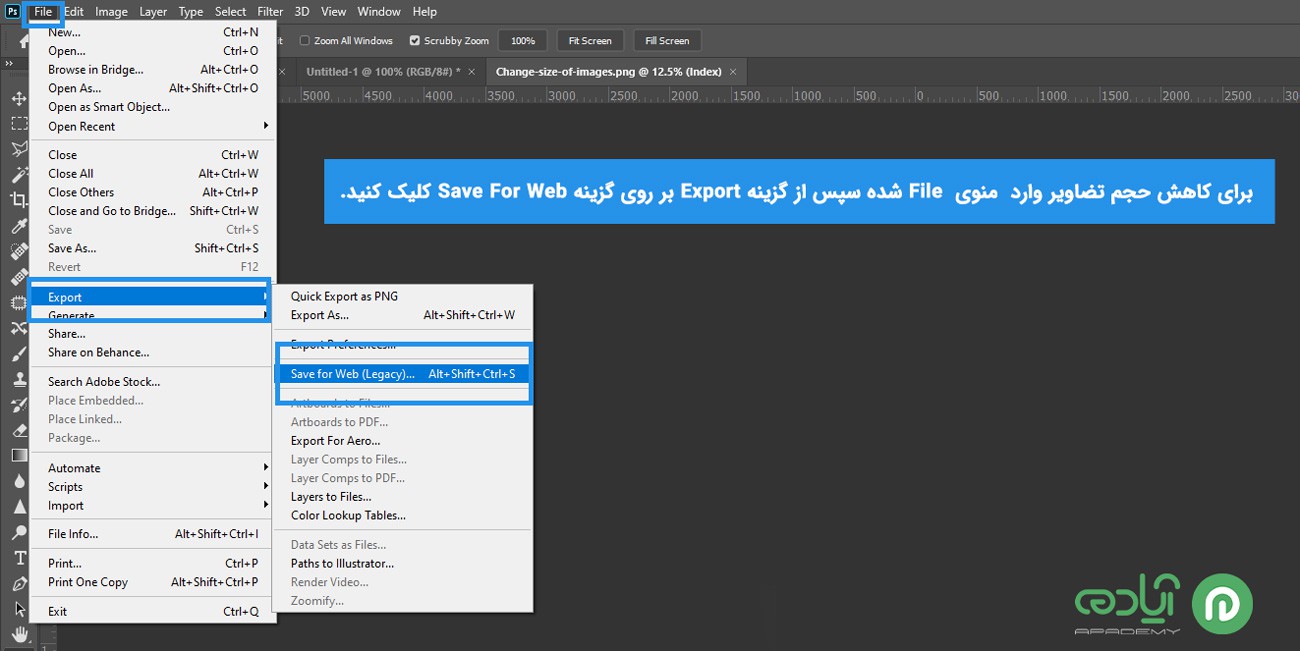
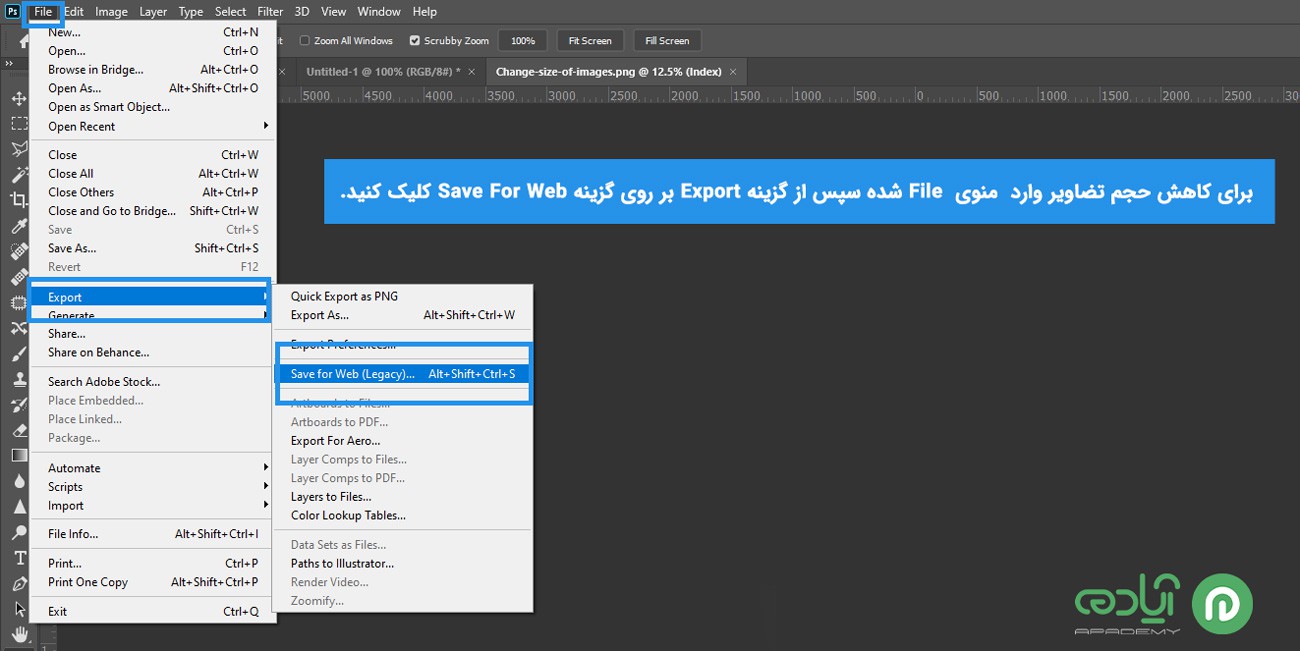
در نرمافزار فتوشاپ با استفاده از ابزار بسیار قدرتمند Save For Web میتوانید که تصاویر را برای نمایش در فضای آنلاین بهینهسازی کنید. با استفاده از این ابزار میتوانید حجم تصاویر با فرمتهای پرکاربردی همچون GIF , JPEG و PNG را تا حد زیادی برای استفاده در اینترنت کاهش دهید. برای این کار وارد منوی File شده سپس از گزینه Export بر روی گزینه Save For Web کلیک کنید تا پنجره مربوط به تنظیمات این گزینه اجرا شود. همچنین می توانید با استفاده از کلید های ترکیبی Alt+Ctrl+Shift+S در کیبورد خود نیز وارد این پنجره شوید. پنجره Save For Web داری تنظیمات زیادی است که ما به شما کاربرد مهم ترین این تنظیمات را توضیح خواهیم داد.

مقاله پیشنهادی: باز نشدن فایل png در فتوشاپ
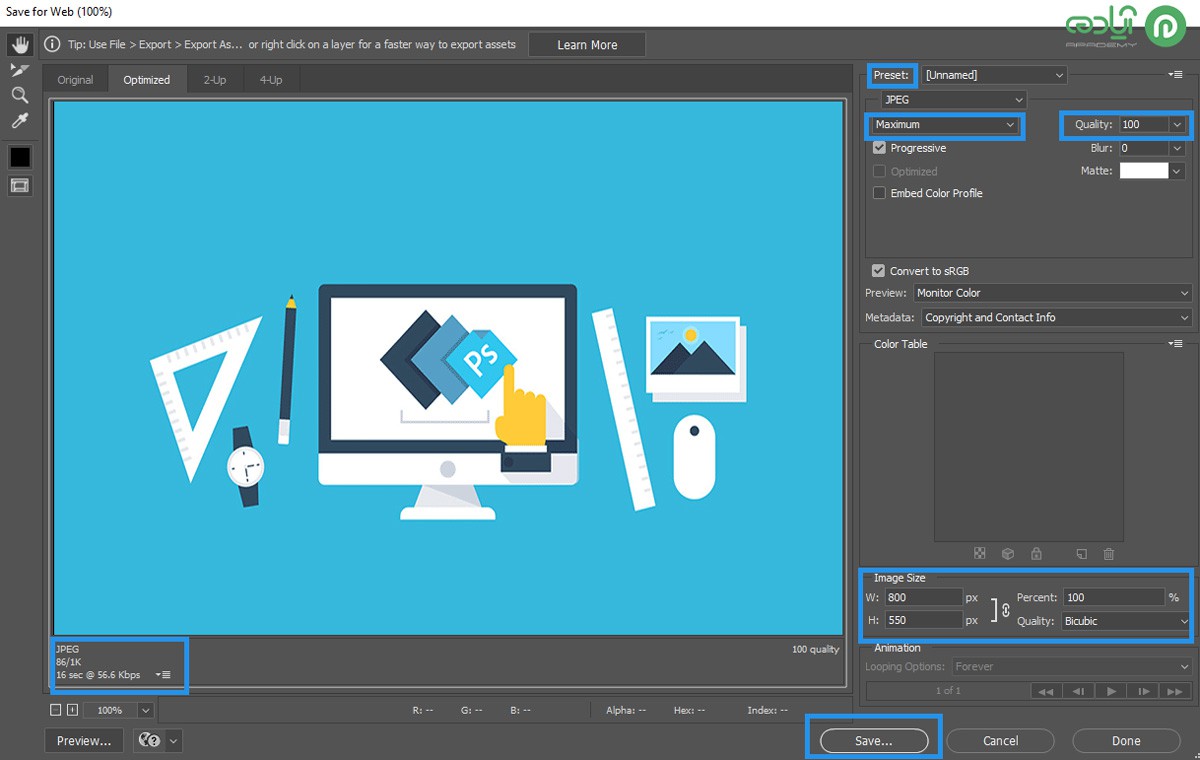
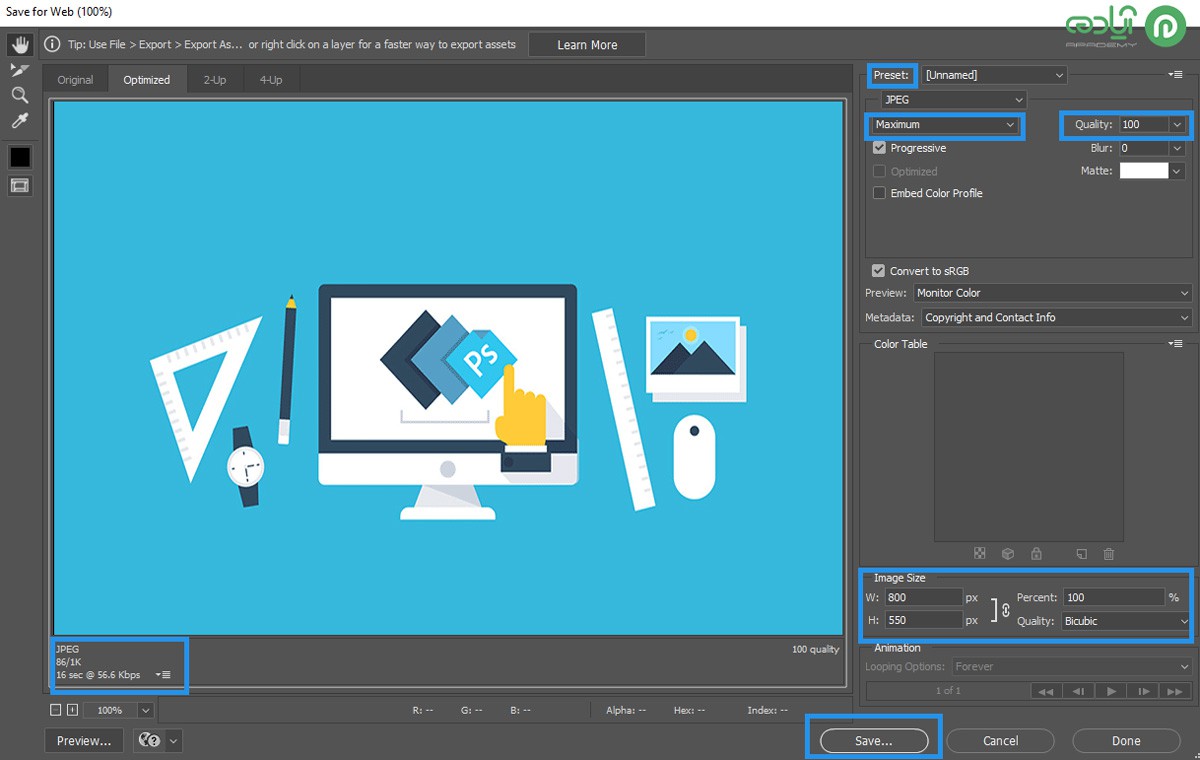
گزینه های پنجره Save For Web
• Preset: از این قسمت می توانید فرمت تصویر خود را انتخاب کنید. در این قسمت 3 گزینه با کیفتهای مختلف نیز وجود دارد که متناسب با نیاز خود می توانید یکی را انتخاب کنید.
• Quality: با انتخاب کیفیت تصویر از این بخش میتوانید با تغییر دادن این گزینه حجم تصویر خود را تا حد زیادی کاهش دهید. با تغییر این گزینه در پیش نمایش تصویر تغییرات انجام شده را می توانید مشاهده کنید. شما می توانید حجم فایل جدید در قسمت پایین ، گوشه سمت چپ تصویر مشاهده کنید.
• Optimized: با فعال کردن این گزینه بهترین حالت تصویر را نرم افزار برای شما بهینه سازی می کند.
• Blur: با استفاده از این گزینه میتوانید نویز تصاویر را حذف کنید که با تغییر این گزینه نیز تا حد زیادی حجم تصویر شما کاهش می یابد.
• Convert To sRGB: اگر این گزینه فعال باشد نرم افزار مد و رنگ تصویر شما را به RGB تغییر می دهد اگر به این مورد نیازی ندارید آن را غیر فعال کنید تا حجم تصویر شما کم تر شود.
• Image Size: در این قسمت شما میتوانید سایز و ابعاد تصویر خود را تغییر دهید. با کلیک بر روی آیکون پیوند عرض و ارتفاع را مجزا و یا با هم می توانید تغییر دهید.

مقاله پبشنهادی: ایجاد کلید میانبر در فتوشاپ
امیدوارم از این آموزش لذت برده باشید.