دیزاین سیستم چیست؟ و کاربرد آن در ui ux
در دنیای رقابتی فناوری امروزی، ارائه یک تجربه کاربری بینظیر و یکنواخت برای کاربران از اهمیت بسزایی برخوردار است. از این رو، مفهوم دیزاین سیستم به عنوان یک جامعه از الگوها، استانداردها و قواعد طراحی که به منظور ایجاد تجربه کاربری یکپارچه و متناسب با نیازهای کاربران مورد استفاده قرار میگیرد، به اهمیت ویژهای دست پیدا کرده است. دیزاین سیستم نه تنها به توسعهدهندگان و طراحان کمک میکند تا زمان و تلاش خود را بهینهسازی کنند، بلکه همچنین به ایجاد یک تجربه کاربری فوقالعاده و هماهنگ برای کاربران کمک میکند. از این روزگار، دیزاین سیستم در UI و UX به عنوان یک ابزار حیاتی برای بهبود کارایی، یکنواختی بصری و افزایش رضایت کاربران شناخته شده است. در این مقاله، به بررسی اهمیت دیزاین سیستم و کاربردهای آن در UI/UX میپردازیم. با تمرکز بر اهمیت یکنواختی بصری، توسعهپذیری و ارتقاء تجربه کاربری، به بررسی نقش بنیادین دیزاین سیستم در بهبود کیفیت طراحی و توسعه محصولات دیجیتال میپردازیم.

مقاله پیشنهادی: طراحی ui و ux چیست؟
دیزاین سیستم چیست؟
دیزاین سیستم یک سری قواعد، استانداردها، و المانهای طراحی است که برای حفظ یکپارچگی و هماهنگی در طراحی و توسعه محصولات دیجیتال استفاده میشود. این مفهوم میتواند بهطور خلاصه بهعنوان یک چارچوب یا معیارهایی برای طراحی تجربه کاربری و ظاهری محصولات دیجیتال تعبیر شود. در واقع، دیزاین سیستم مانند یک دفترچه راهنمایی برای طراحان و توسعهدهندگان عمل میکند که آنها را در جهت طراحی المانها، رابطها، و تجربه کاربری محصول به یکپارچگی و توجه به جزئیات هدایت میکند. همچنین دیزاین سیستم باعث صرفهجویی در زمان مورد نیاز برای ساخت مجدد مؤلفههای طراحی و ایجاد محصولات میشود. افراد مختلف از آن به عنوان مرجع خود استفاده میکنند تا به هماهنگی مناسب در ظاهر محصولات نهایی برسند. بهطور کلی، دیزاین سیستم به تضمین اینکه تمامی المانها و عناصر یک محصول یا سیستم در یک کوشش یکپارچه دارای یکنواختی و هماهنگی با یکدیگر باشند کمک میکند. این امر بهبود کیفیت واقعی تجربه کاربری را تضمین میکند و به توسعه و مدیریت مؤثرتر پروژههای طراحی و توسعه کمک میکند.

اصول طراحی در دیزاین سیستم چیست؟
اصول طراحی در دیزاین سیستم بسیار مهم هستند و برای ایجاد محصولاتی کاربرپسند و جذاب، باید این اصول را رعایت کرد. در این بخش این اصول را بررسی خواهیم کرد.
1. دسترسیپذیری (Accessibility)
• تأمین دسترسی برای همه: این اصل بر این اساس است که محصولات باید برای همه افراد، از جمله افراد دارای معلولیت یا نقص، قابل دسترسی باشند.
• استفاده از استانداردها: استفاده از استانداردها و دستورالعملهای دسترسیپذیری مانند WCAG (وب دسترسیپذیری) برای اطمینان از دسترسی آسان به محتوا برای همه.
2. تایپوگرافی (Typography
• انتخاب فونت مناسب: انتخاب فونتهای خوانا و جذاب برای جلب توجه و افزایش خوانایی.
• چینش متن: طراحی مناسب برای چینش متن، اندازه فونت، فاصله بین خطوط و اندازه پاراگراف برای خوانایی بهتر.
3. درنظرگرفتن اهداف و ارزشهای پروژه (محصول)
• دیزاین سیستم باید با توجه به اهداف و ارزشهای محصول مورد نظر طراحی شود.
4. سازگاری با هویت و زبان برند
• هویت برند و ارزشهای آن باید در طراحی دیزاین سیستم مدنظر قرار گیرد.
5. مشخصکردن قواعد و اصول کلی دیزاین و جزییات
• دیزاین سیستم باید بر اساس اصول و قواعد دیزاین محصول و تمامی جزییات طراحی شود. استفاده از کامپوننتها و الگوها نیز در این قسمت حائز اهمیت است.
6. اطمینان از درک توسط تیمها
• اطمینان حاصل شود که تمامی اعضای تیم قادرند دیزاین سیستم را درک کنند و بتوانند با آن کار کنند. واضحی و سادگی در توضیحات و مستندات نیز از اهمیت بالایی برخوردار است.
این اصول میتوانند به طراحان و توسعهدهندگان کمک کنند تا یک دیزاین سیستم منطبق با نیازهای محصول و سازمان خود را ایجاد کنند و هماهنگی و انسجام لازم را در فرآیند طراحی و توسعه محصول فراهم کنند.
مقاله پیشنهادی: نرم افزارهای برای طراحی ui ux
بخش های اصلی دیزاین سیستم
در دنیای تکنولوژی، دیزاین سیستم یک مفهوم کلیدی است که توسط غولهای صنعت مانند گوگل، اپل، و فیسبوک، به عنوان یکی از اصول مهم در توسعه محصولات دیجیتال توجه زیادی به آن شده است.
1. Design (طراحی):
در این بخش، اصول و کلیات طراحی رابط کاربری با توجه به اصول طراحی UI مانند کاربردپذیری تعریف میشود. در این مرحله، اندازهگیری و چیدمان المانها، طراحی فضا و ترتیب المانها مورد بررسی قرار میگیرد.
2. Components (اجزا):
این بخش شامل اجزای مختلفی از طراحی است که شامل دکمهها، منوها، نوار ناوبری، آیکونها، تولتیپها و سایر المانهای مهم و اساسی محسوب میشوند. در اینجا ویژگیهای مورد نیاز هر کامپوننت و نحوه طراحی و پیادهسازی آنها توضیح داده میشود.
3. Styles (استایلها):
در این بخش، مواردی مانند تایپوگرافی، پالت رنگ، شکلها، انیمیشنها و دیگر اموری که المانها را جذاب و زیباتر میکنند، تعریف و توضیح داده میشوند.
4. Content Guidelines (راهنمای محتوا):
در این بخش، مشخص میشود که پیامها و متونی که کاربران مشاهده میکنند، باید با چه لحن و زبانی نوشته شوند. این متون باید با صدای برند هماهنگ باشند و نشاندهنده شخصیت و ارزشهای برند باشند.
5. Develop (توسعه):
در این بخش، کدهای مورد نیاز برای پیادهسازی و اجرای طراحی UI توسط برنامهنویسان و توسعهدهندگان سایت یا اپلیکیشن قرار میگیرد.
دیزاین سیستم محصولات غولهای تکنولوژی دارای همین اجزا است که برای دیزاین سیستم محصول یک استارتاپ نیز لازم است. این که برندهای بزرگ دیزاین سیستم خود را منتشر کردهاند، به طراحان UI/UX در سراسر جهان این امکان را میدهد که از این منابع غنی استفاده کنند و از آنها بهره ببرند.

اهمیت دیزاین سیستم چیست؟
دیزاین سیستم اهمیت بسیاری در فرآیند توسعه محصولات دیجیتال دارد و تأثیرات مهمی بر تجربه کاربری (UX) و تجربه رابط کاربری (UI) دارد. در زیر به برخی از اهمیتهای دیزاین سیستم اشاره میکنم:
1. یکپارچگی و انطباق:
دیزاین سیستم به تدریج یک زبان طراحی مشترک و استاندارد برای تمامی صفحات و اجزا ایجاد میکند، که این امر باعث یکپارچگی و انطباق در سراسر محصول میشود و تجربهی کاربری یکپارچهای را برای کاربران ایجاد میکند.
2. افزایش بهرهوری تیم:
با وجود یک دیزاین سیستم، توسعهدهندگان و طراحان به راحتی میتوانند از المانها، استایلها و الگوهای موجود در سیستم استفاده کنند، که این امر باعث افزایش سرعت توسعه و کاهش زمان تولید محصول میشود.
3. حفظ هماهنگی بصری:
با استفاده از یک دیزاین سیستم، تضمین میشود که تمامی المانها و صفحات محصول با یکدیگر هماهنگ و سازگار هستند و این باعث افزایش هویت بصری و تعریف شناخته شده محصول میشود.
4. استانداردسازی و بهبود قابلیت استفاده:
استفاده از استانداردها و الگوهای طراحی در یک دیزاین سیستم، باعث بهبود قابلیت استفاده و کاربرپسندی محصول میشود و کاربران را در درک و استفاده از محصول یاری میرساند.
5. سهولت تغییرات و بهروزرسانی:
با وجود یک دیزاین سیستم، تغییرات و بهروزرسانیهای طراحی به راحتی اعمال میشوند، زیرا تغییرات مورد نیاز را میتوان با استفاده از المانها و استایلهای موجود در سیستم انجام داد.
6. توسعهپذیری:
با داشتن یک دیزاین سیستم، محصولات جدید میتوانند به سرعت طراحی و توسعه داده شوند با اینکه همچنان به هماهنگی و انطباق با سایر اجزا توجه داشته باشند. به طور کلی، دیزاین سیستم نقش بسیار مهمی در ارتقای کیفیت و کارایی محصولات دیجیتال ایفا میکند و به توسعهدهندگان و طراحان کمک میکند تا بهبود و بهینهسازی تجربه کاربری را فراهم کنند.
مقاله پیشنهادی: روش کسب درآمد و بازار کار ui ux
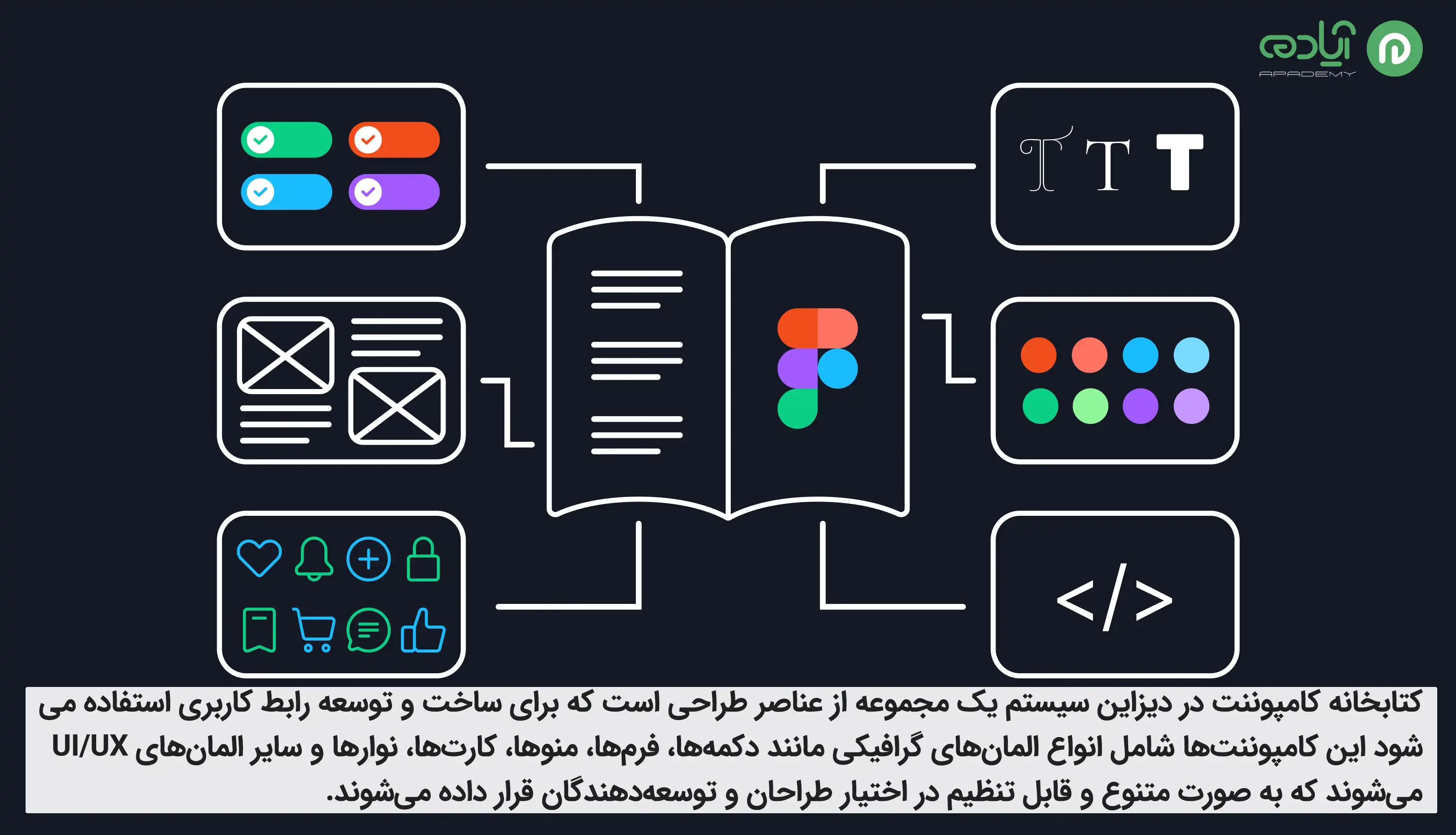
کتابخانه کامپوننت در دیزاین سیستم چیست؟
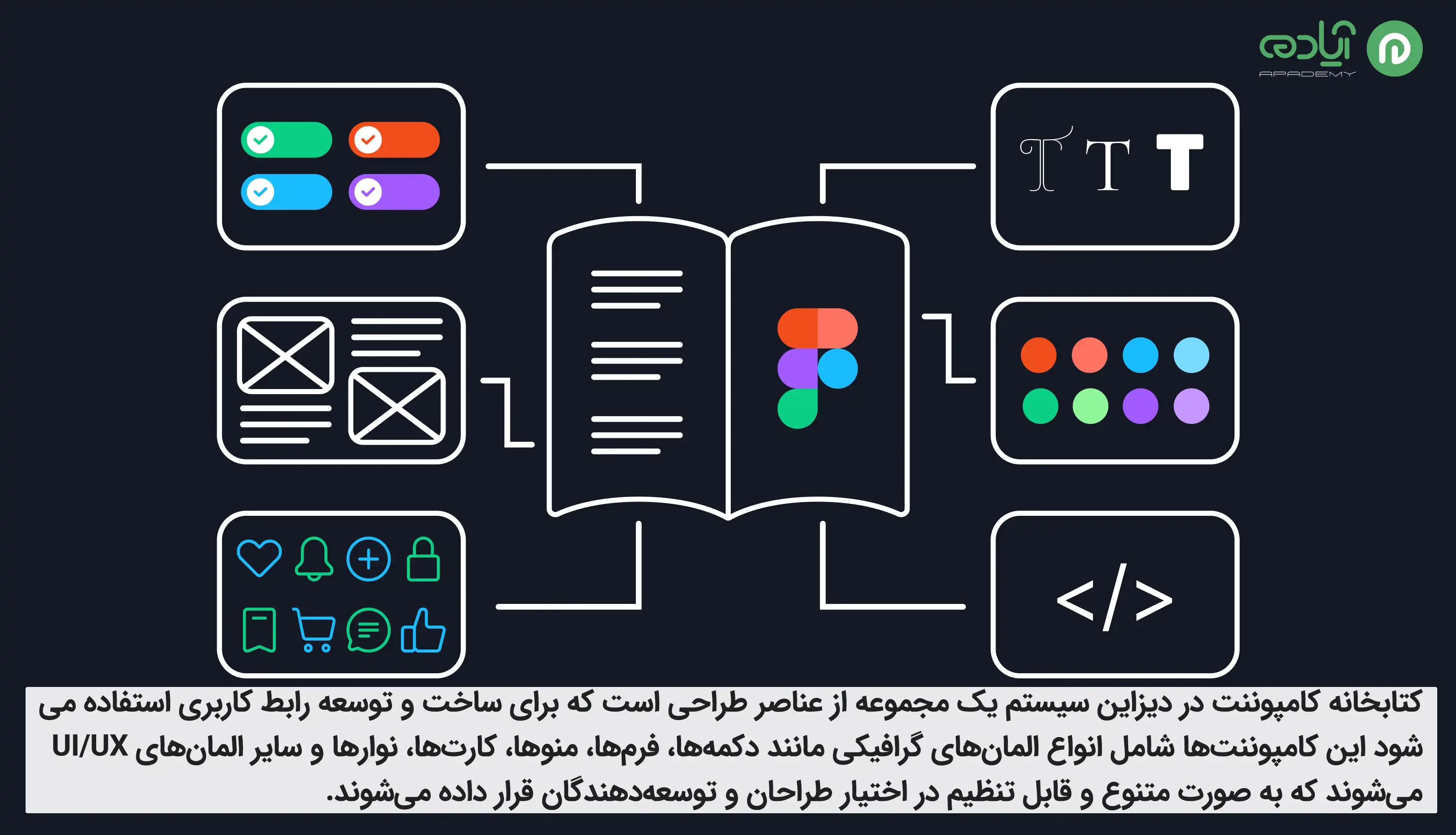
کتابخانه کامپوننت در دیزاین سیستم یک مجموعه از عناصر طراحی است که برای ساخت و توسعه رابط کاربری استفاده میشود. این کامپوننتها شامل انواع المانهای گرافیکی مانند دکمهها، فرمها، منوها، کارتها، نوارها و سایر المانهای UI/UX میشوند که به صورت متنوع و قابل تنظیم در اختیار طراحان و توسعهدهندگان قرار داده میشوند. استفاده از کتابخانه کامپوننت در دیزاین سیستم اهمیت بالایی دارد زیرا با فراهم کردن یک استاندارد طراحی، به حفظ هماهنگی و انسجام در رابط کاربری کمک میکند. این کتابخانهها به طور معمول شامل مجموعهای از الگوها، استایلها و المانهای قابل استفاده میباشند که به طراحان این امکان را میدهند تا به راحتی و با سرعت بیشتری رابط کاربریهای مختلف را طراحی کنند. برای ایجاد کتابخانه کامپوننت معمولاً از ابزارهای طراحی مانند Adobe XD، Figma، Sketch و ... استفاده میشود. این ابزارها امکان ایجاد و مدیریت کامپوننتها را فراهم میکنند و به طراحان این امکان را میدهند تا الگوها و المانهای طراحی خود را با دقت و دقت بالا تنظیم کنند تا هماهنگی و انطباق در تمامی صفحات و قسمتهای مختلف محصول حفظ شود.

کتابخانه الگو در دیزاین سیستم چیست؟
کتابخانه الگو در دیزاین سیستم یک مجموعه از الگوها و راهحلهای استاندارد است که برای طراحی و توسعه رابط کاربری استفاده میشود. این الگوها شامل الگوهای طراحی مختلف مانند فرمها، فرآیندهای ورود و خروج کاربر، ناوبری، پروفایل کاربر و سایر الگوهای کاربردی میباشند که به طراحان و توسعهدهندگان کمک میکنند تا رابط کاربری یکپارچه، ساده و کاربرپسند ایجاد کنند. استفاده از کتابخانه الگو در دیزاین سیستم اهمیت بالایی دارد زیرا با فراهم کردن الگوهای استاندارد، به حفظ یکپارچگی و هماهنگی در طراحی رابط کاربری کمک میکند. این الگوها به طراحان امکان میدهند تا با سرعت بیشتری رابط کاربریهای متنوع را طراحی کنند و از راهحلهای آماده برای مسائل متداول استفاده کنند. به عنوان مثال، الگوهای موجود در کتابخانه الگو ممکن است شامل الگوی "فرم تماس با ما"، "فرایند ورود به سیستم"، "فرم ثبتنام" و سایر الگوهای مشابه باشد که به شکلدهی به اجزای مختلف مانند کادرهای ورودی متنی، دکمهها و سایر المانهای UI کمک میکنند تا تجربه کاربری بهتری برای کاربران فراهم شود.
مقاله پیشنهادی: مقایسه نرم افزارهای adobe xd و فیگما
دستورالعمل استایل برند در دیزاین سیستم چیست؟
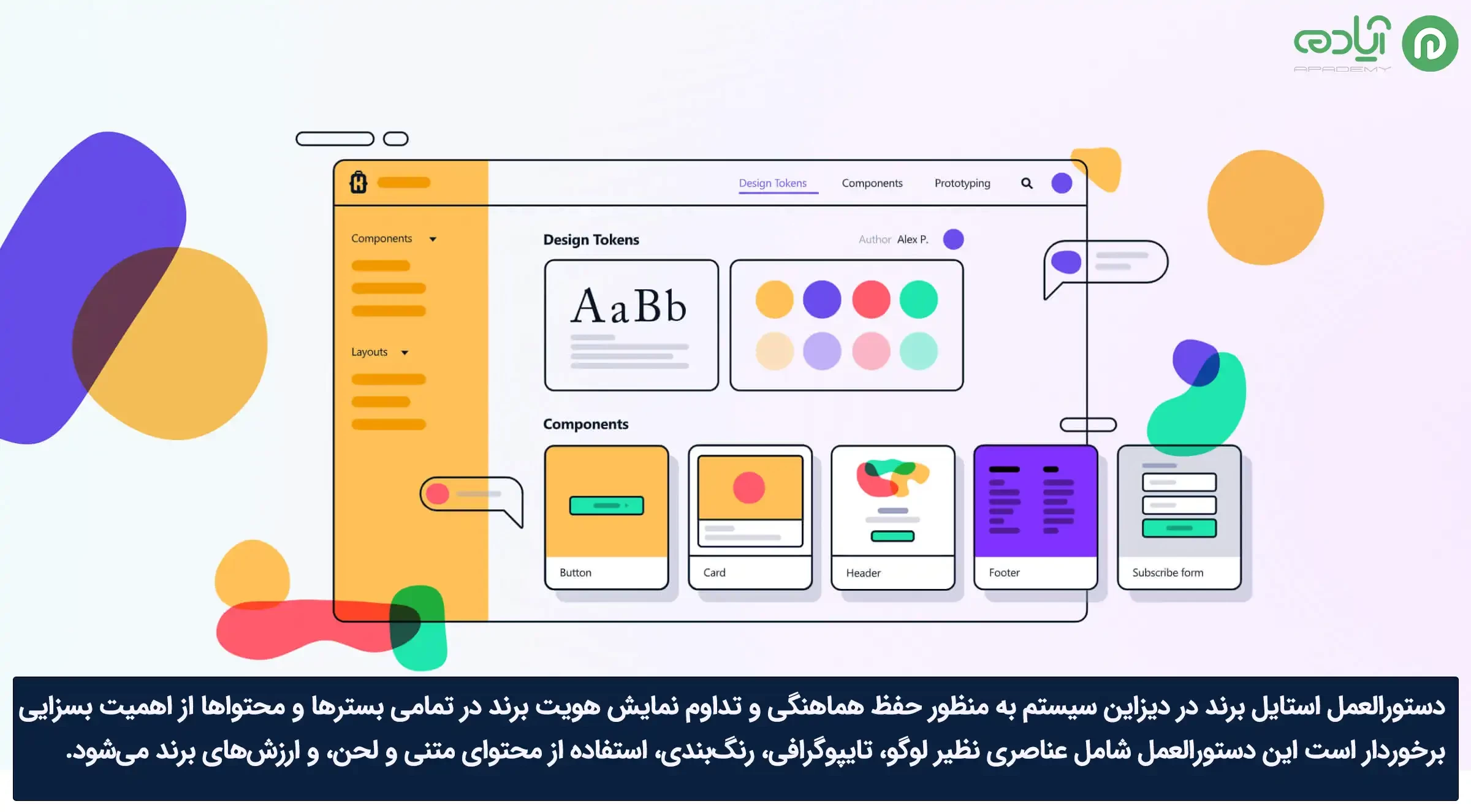
دستورالعمل استایل برند در دیزاین سیستم به منظور حفظ هماهنگی و تداوم نمایش هویت برند در تمامی بسترها و محتواها از اهمیت بسزایی برخوردار است. این دستورالعمل شامل عناصری نظیر لوگو، تایپوگرافی، رنگبندی، استفاده از محتوای متنی و لحن، و ارزشهای برند میشود.
1. لوگو: لوگو یکی از اصلیترین عناصر هویت برند است. باید در تمامی طراحیها و محتواها حضور داشته باشد و با استفاده از آن هویت برند را نمایش دهیم.
2. تایپوگرافی: استفاده از یک مجموعه از فونتها برای عناوین، متون، و تازهها میتواند به تشخیص برند کمک کند. تعیین قواعد و استفاده از فونتهای خاص برای نمایش متنها اهمیت دارد.
3. رنگبندی: استفاده از رنگهای مشخص و هماهنگ برای زمینه، متن، دکمهها و المانهای دیگر نیز برای حفظ هماهنگی و تمیزی برند ضروری است.
4. محتوای متنی و لحن: استفاده از لحن مناسب و سبک متنی هماهنگ با ارزشها و شناخت برند برای ارتقاء تجربه کاربری اهمیت دارد.
5. ارزشهای برندتعیین و رعایت ارزشهای برند در تمامی طراحیها و محتواها برای ایجاد هماهنگی بیشتر و ارتباط عمیقتر با مخاطبان بسیار حیاتی است.
این دستورالعملها از آنجا که به عنوان مرجعی برای تمامی فعالیتهای طراحی و توسعه محتواها به کار میروند، از اهمیت بالایی برخوردارند. اجرای صحیح این دستورالعملها باعث حفظ و تقویت هویت برند در دیزاین سیستم و تجربه کاربری میشود.

کتابخانه نمادها در دیزاین سیستم چیست؟
کتابخانه نمادها یا Icons Library در دیزاین سیستم، مجموعهای از آیکنهای مختلف است که میتوان از آنها در طراحیهای مختلف استفاده کرد. آیکنها اغلب برای انتقال مفهومها و اطلاعات به کاربران به کار میروند. این کتابخانهها از اهمیت بالایی برخوردارند زیرا از یک سو باعث زیبایی و حرفهایتر شدن طراحی میشوند و از سوی دیگر کاربران را در درک سریعتر و بهتر مطالب کمک میکنند. به عنوان مثال، در رابط کاربری یک اپلیکیشن یا وبسایت، از آیکنها میتوان برای نمایش عملیات مختلف مانند ارسال، تنظیمات، جستجو، و غیره استفاده کرد. این آیکنها به کاربر اجازه میدهند تا با یک نگاه سریع به تصویر، مفهوم یک عملیات را درک کنند. استفاده از آیکنها به عنوان جایگزین یا به عنوان پشتیبان متنی نیز میتواند در مواردی که فضای محدودی برای نوشتن متن وجود دارد، بسیار مفید باشد. همچنین، استفاده از آیکنها به تنوع و زیبایی طراحی کمک میکند. به طور 0کلی، انتخاب و استفاده از آیکنها از کتابخانه نمادها در طراحی سیستم باعث بهبود تجربه کاربری و افزایش کارایی کاربران میشود.
مقاله پیشنهادی: مراحل و روند طراحی ui ux
توکن های طراحی در دیزاین سیستم چیست؟
توکنهای طراحی در دیزاین سیستم مؤلفههایی هستند که ویژگیهای طراحی مانند رنگها، ابعاد و سایر مقادیر را مشخص میکنند. با استفاده از توکنهای طراحی، جایگزین استفاده مستقیم از مقادیر کدی مانند کدهای hex برای رنگها، استایلهای مربوط به فونت و اندازهها با واحد پیکسل میشوند. این روش باعث یکپارچگی و مقیاسپذیری در پروژهها میشود. به عنوان مثال، یک توکن با نام "background-color" و مقدار "#FFC0CB" معادل رنگ صورتی را تعریف میکند. از این پس، برای استفاده از این رنگ، کافی است از "background-color" استفاده کنید و نیازی به نوشتن کد رنگ نیست. اگر تصمیم به تغییر مقدار یا رنگ این مؤلفهها داشتید، تغییرات در تعریف توکن کافی است تا طراحیها نیز بهروز شوند. با استفاده از توکنهای طراحی، مدیریت و تغییرات در ظاهر و رفتار طراحی بهبود مییابد و این روند باعث بهبود قابلیت نگهداری و توسعه پروژههای طراحی میشود.

مقاله پیشنهادی: نرم افزار فیگما چیست؟
امیدواریم این آموزش برای شما مفید بوده باشد و از این مقاله لذت برده باشید.