کاربرد پرتوتایپ در طراحی ui و ux
در دنیای طراحی و توسعه وب و نرمافزار، استفاده از پرتوتایپ یکی از ابزارهای حیاتی برای ایجاد تجربه کاربری بیشتر و بهتر است. پرتوتایپ به ما امکان میدهد تا قبل از شروع به توسعه نهایی یک محصول، طرحها و ایدههای خود را به صورت تعاملی و واقعی تست کنیم. این روش، امکان مشاهده و ارزیابی نقاط قوت و ضعف طرحها را فراهم میکند و به طراحان و توسعهدهندگان کمک میکند تا بهبودهای لازم را انجام دهند و محصولاتی با کیفیت واقعی را ارائه دهند. در UI و UX، پرتوتایپ باعث میشود که طراحان بتوانند به راحتی با مشتریان و کاربران خود در ارتباط باشند و نیازها و انتظارات آنها را بهتر درک کنند. این ابزار به آنها امکان میدهد تا مفاهیم خود را به شکل تصویری و تعاملی به نمایش بگذارند تا بازخوردهای لازم را دریافت کنند و طراحی خود را بهبود بخشند. باتوجه به اهمیت موضوع پرتوتایپ در زمینههای طراحی UI و UX در این مقاله به شما خواهیم گفت که پرتوتایپ چیست؟ و چه کاربرد در طراحیui و ux دارد پس تا انتهای این مقاله همراه ما باشید.

مقاله پیشنهادی: طراحی ui و ux چیست؟
پرتوتایپ (Prototype) چیست؟
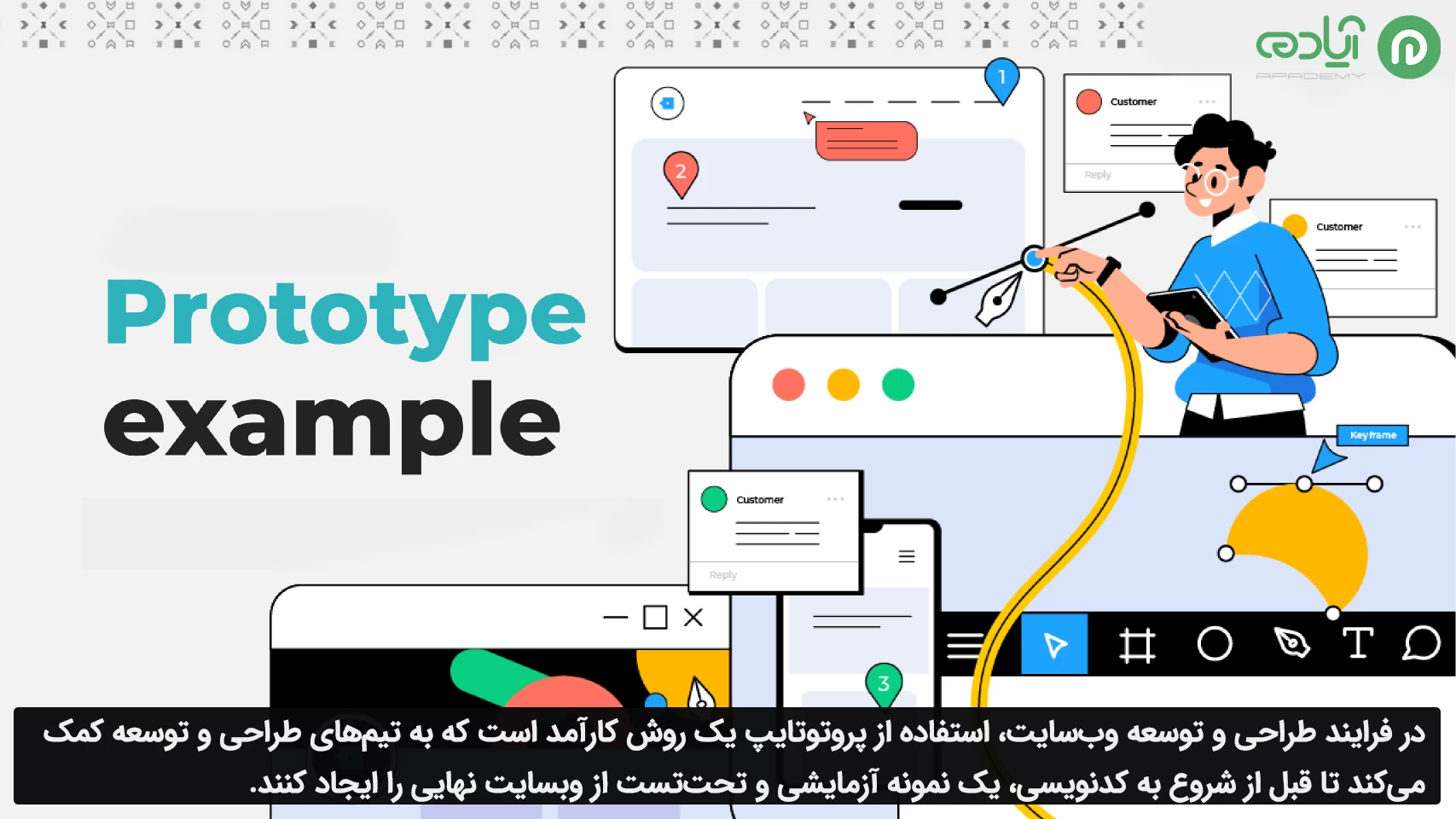
پروتوتایپ در زبان فنی و مخصوصا در طراحی وب به معنای یک نمونه یا نمونه اولیه از وبسایت یا برنامه مورد نظر است. این نمونه شبیه سازی شده، طرحی اولیه و آزمایشی از ویژگیها، رابط کاربری، و عملکردی است که در نهایت قرار است توسط تیم توسعه به صورت کامل پیاده سازی شود. در فرایند طراحی و توسعه وبسایت، استفاده از پروتوتایپ یک روش کارآمد است که به تیمهای طراحی و توسعه کمک میکند تا قبل از شروع به کدنویسی، یک نمونه آزمایشی و تحتتست از وبسایت نهایی را ایجاد کنند. پروتوتایپ به آنها امکان میدهد تا شکل کلی و رابط کاربری وبسایت، مکانگذاری المانها، رنگها، و اندازهها را مشاهده و ارزیابی کنند. با ارسال پروتوتایپ به مشتری یا کارفرما، این آخرین میتواند یک تصور دقیقتر از ظاهر و عملکرد وبسایت خود به دست آورده و تغییرات موردنظر خود را اعلام کند. از طرف دیگر، تیمهای طراحی تجربه کاربری میتوانند از پروتوتایپ برای آزمودن ایدهها و بهبود تجربه کاربری قبل از ارائه نسخه نهایی استفاده کنند. به عبارت دیگر، ایجاد پروتوتایپ به تیمها این امکان را میدهد که مشکلات و نواقص را در مراحل ابتدایی شناسایی کرده و رفع کنند، از طریق تستهای کاربری با بازخورد کاربران نهایی، تجربه کاربری را بهبود بخشند و همچنین زمان و هزینه توسعه را کاهش دهند. این رویکرد بهطور کلی به تیمها کمک میکند تا مسیر صحیح را برای توسعه وبسایتهای با کیفیت و موفق انتخاب کنند.

علت و اهمیت پروتوتایپها در فرایند طراحی
پروتوتایپها در فرایند طراحی و توسعه محصولات، از جمله وبسایتها، نقش بسیار مهمی دارند و به شما در فرایند توسعه محصول کمک میکند تا اشتباهات و نقاط ضعف را شناسایی کرده و بهبودهای لازم را اعمال کنید. این کار به جلوگیری از اتلاف زمان، انرژی و هزینه کمک میکند و شانس موفقیت محصولات شما را افزایش میدهد. در این بخش به چند دلیل برای ضرورت طراحی پروتوتایپها اشاره خواهیم کرد:
1. شناسایی زود هنگام مشکلات: با ایجاد پروتوتایپ، مشکلات و نواقص در طراحی و عملکرد محصول، در مراحل ابتدایی شناسایی و رفع میشوند. این امر کمک میکند تا هزینهها و زمان تلف شده در توسعه محصول به حداقل برسد.
2. بهبود تجربه کاربری: پروتوتایپها امکان ارزیابی و بهبود تجربه کاربری را فراهم میکنند. با ارائه یک نمونه آزمایشی به کاربران، بازخوردهای آنها میتواند بهبودهای لازم را مشخص کند.
3. کاهش ریسک: با ایجاد پروتوتایپ، ریسکهای مربوط به توسعه نرمافزار یا محصول جدید کاهش مییابد. این به تیمها اجازه میدهد تا قبل از سرمایهگذاری بزرگتر، محصول را ارزیابی و بهینهسازی کنند.
4. ارتباط بهتر با مشتریان: پروتوتایپها به مشتریان کمک میکنند تا یک تصویر واقعیتر از محصول دریافت کنند و اعلام تغییرات و نیازهای خود را بهتر انجام دهند. این امر باعث میشود تا محصول نهایی بیشتر با خواستههای مشتریان هماهنگ شود.
5. بهبود فرآیند توسعه: با استفاده از پروتوتایپها، تیمها میتوانند فرآیند توسعه را بهبود داده و به شناسایی بهتر راهحلها و ایدههای نو بپردازند.
مقاله پیشنهادی: نرم افزارهای برای طراحی ui ux
مراحل طراحی پروتوتایپ
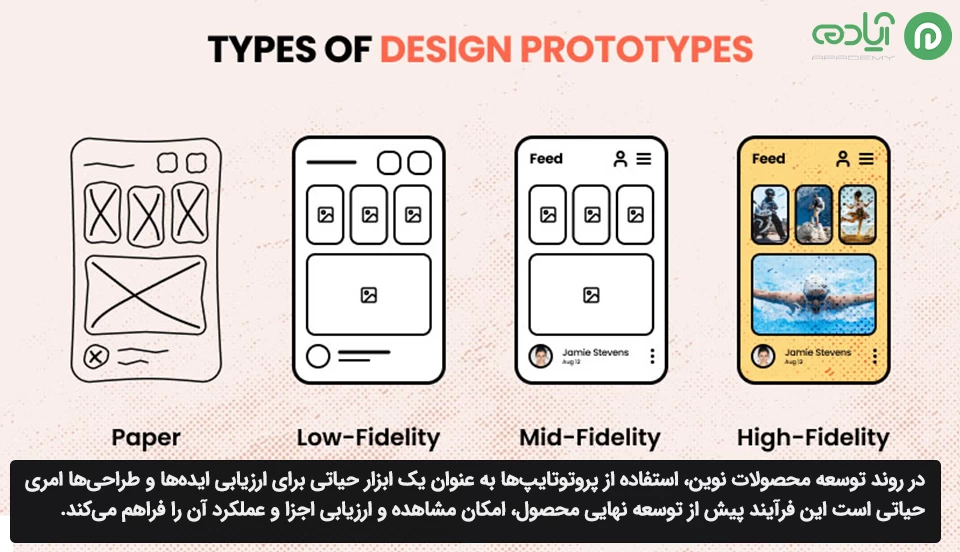
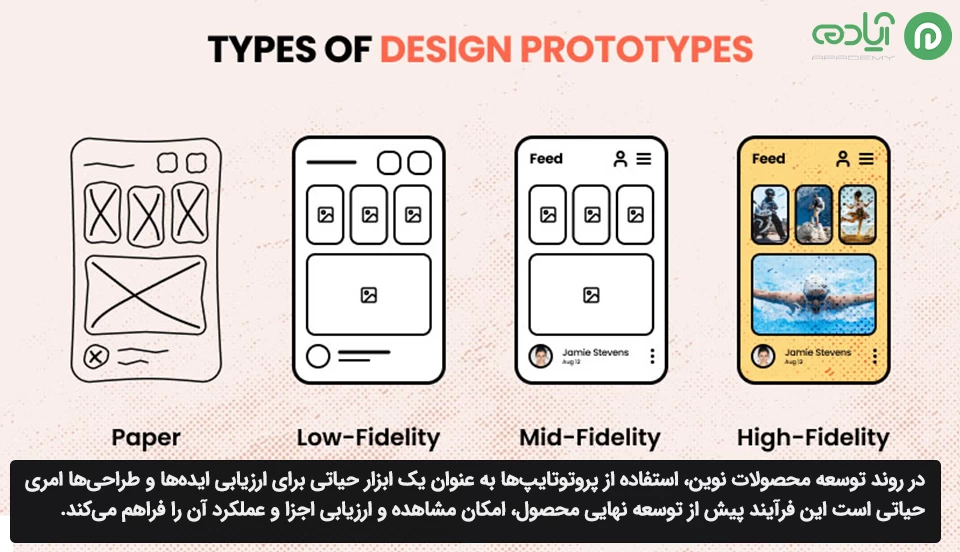
در روند توسعه محصولات نوین، استفاده از پروتوتایپها به عنوان یک ابزار حیاتی برای ارزیابی ایدهها و طراحیها امری حیاتی است. این فرآیند پیش از توسعه نهایی محصول، امکان مشاهده و ارزیابی اجزا و عملکرد آن را فراهم میکند. از این رو، مراحل طراحی پروتوتایپ از اهمیت ویژهای برخوردارند. در ادامه، به بررسی چند مرحله کلیدی در طراحی پروتوتایپ پرداخته خواهد شد.
۱. مشخص کردن هدف و ایده:
• مشخص کردن هدف و انتظارات به صورت دقیق و کامل.
• تدوین استراتژی مناسب و در نظر گرفتن نقاط ضعف احتمالی
۲. طراحی پروتوتایپ مجازی:
• استفاده از ابزارهای طراحی مانند فیگما، اسکچ، ادوبی ایکس دی و غیره.
• تمرکز بر طراحی دو بعدی و سه بعدی با شباهت به واقعیت محصول.
۳. بررسی نقاط ضعف و قوت پروتوتایپ:
• شناسایی نقاط قوت و ضعف ایده.
• ارائه چند طراحی مختلف برای بهبود محصول.
• آزمایش محصول آزمایشی با گروه محدودی از کاربران و جمعآوری نظرات
۴. اعمال تغییرات و اجرای پروتوتایپ:
• اعمال تغییرات براساس بازخوردهای دریافتی.
• آمادهسازی برای طراحی و توسعه نهایی.
• ورود به مرحله تولید و اجرای محصول.
در هر یک از این مراحل، توجه به جزئیات و همکاری با تیمهای متخصص میتواند به بهبود و کاملتر شدن پروتوتایپ کمک کند.

انواع طراحی پروتوتایپ
برای طراحی پروتوتایپ، روشهای مختلفی وجود دارد که بسته به حوزه کسب و کار شما، میتوانید مناسبترین روش را انتخاب کنید. در زیر به برخی از این روشها اشاره شده است:
پروتوتایپ افزایشی
• این روش برای نرمافزارهای سازمانی استفاده میشود.
• اجزاء کوچک از نمونههای اولیه به صورت جداگانه ساخته و ارزیابی میشوند.
• در نهایت، اجزاء به صورت یک مجموعه ادغام میشوند و از نظر ظاهری، کارایی و کیفیت بررسی میشوند.
پروتوتایپ سریع
• ایده اولیه بر روی کاغذ یا مقوا اجرا میشود.
• این روش به شما امکان میدهد بازخورد سریعی از محصول دریافت کنید بدون هزینه و زمان زیاد.
• طراح میتواند ایدهها را به شکل ابتدایی بر روی کاغذ پیادهسازی کرده و با بررسی آنها، اطلاعات لازم را جمعآوری کند.
پروتوتایپ تکاملی
• ابتدا ویژگیهای اولیه ایده را در نظر بگیرید.
• پس از دریافت بازخورد کاربران، به تدریج بخشهای دیگر پیادهسازی شوند.
با در نظر گرفتن نیازهای خاص و هدف نهایی پروتوتایپ، میتوانید روش مناسبی را برای طراحی انتخاب کنید.
مقاله پیشنهادی: مقایسه نرم افزارهای adobe xd و فیگما
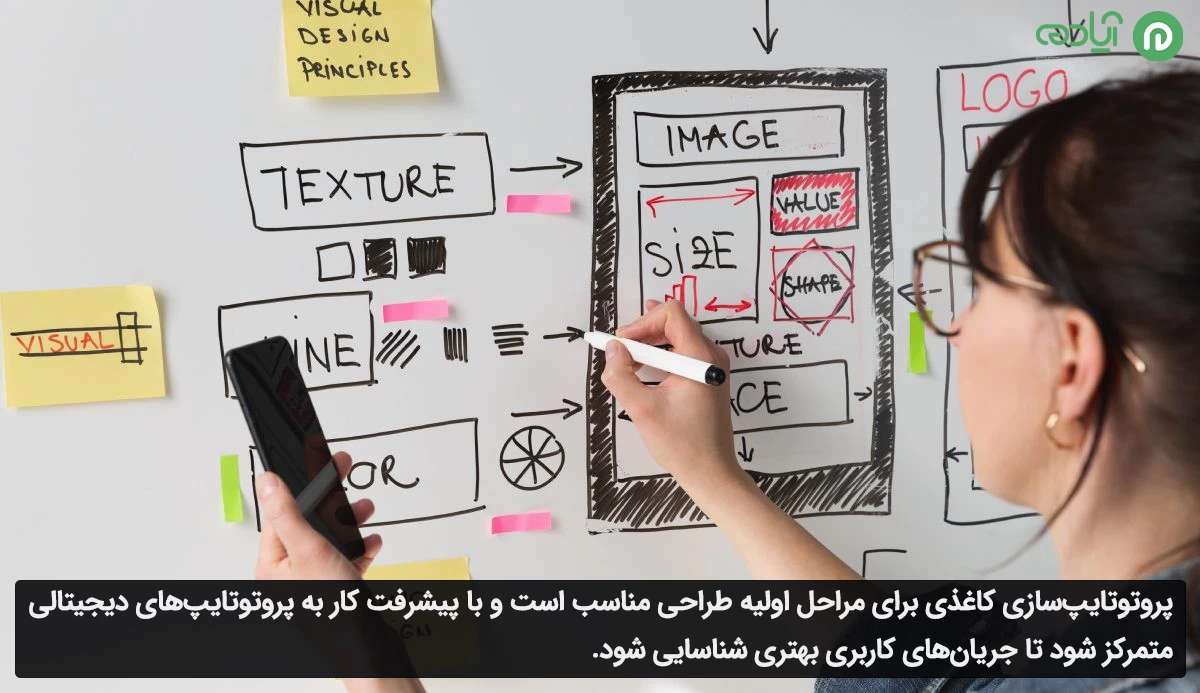
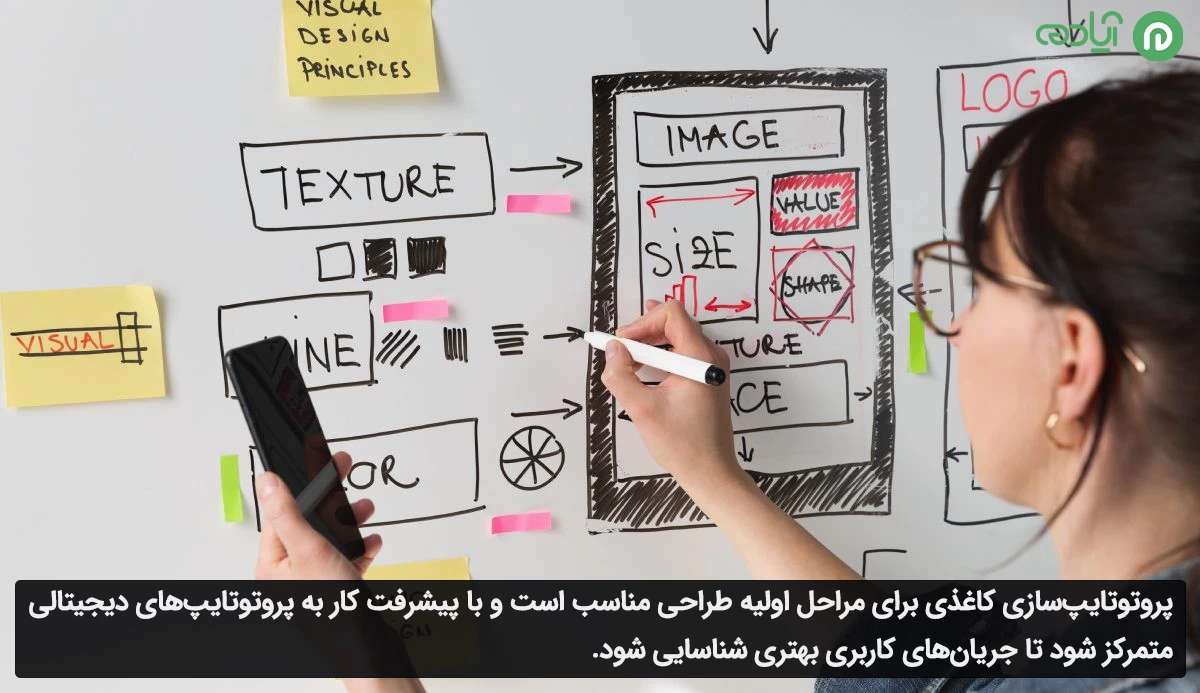
پروتوتایپسازی کاغذی
پروتوتایپسازی کاغذی یک روش مؤثر برای اکتشاف سریع ایدهها و مفاهیم مختلف در مراحل ابتدایی طراحی است. این روش به تیمهای UX اجازه میدهد تا به سرعت ایدههای خود را به صورت دستی و با استفاده از کاغذ و خطوط پیادهسازی کنند، بدون نیاز به توجه زیاد به جزئیات بصری.
مزایا:
1. سرعت: امکان ترسیم سریع پروتوتایپها که به تیمها امکان آزمودن انبوهی از ایدهها را در کمترین زمان ممکن میدهد.
2. هزینه کم: برای این نوع پروتوتایپسازی تنها نیاز به قلم و کاغذ است که فرآیند را ارزان و دسترسیپذیر میکند.
3. تیمسازی: این روش به تیمها اجازه میدهد با همکاری و مشارکت همه اعضا، خلاقیت و تفکر آزاد را افزایش دهند.
4. سندسازی: امکان داشتن کپیهای فیزیکی از پروتوتایپها که به سرعت بررسی شوند، وجود دارد.
معایب:
1. غیر واقعگرایی: پروتوتایپهای کاغذی ممکن است تا حدی غیر واقعگرایانه باشند و در تستهای کاربری کمک موثری نکنند.
2. پاسخ مثبت اشتباه: این روش ممکن است باعث ایجاد پاسخ مثبت برای ایدههای نادرست شود.
3. عدم دسترسی به غریزه: پروتوتایپهای کاغذی وابسته به تخیل کاربر هستند و ممکن است از ارتباط مستقیم با غریزه کاربر محروم باشند.
با این حال، پروتوتایپسازی کاغذی برای مراحل اولیه طراحی مناسب است و با پیشرفت کار به پروتوتایپهای دیجیتالی متمرکز شود تا جریانهای کاربری بهتری شناسایی شود.

مقاله پیشنهادی: نرم افزار فیگما چیست؟
پروتوتایپسازی دیجیتال
پروتوتایپسازی دیجیتال یکی از هیجانانگیزترین مراحل فرایند طراحی است. پروتوتایپها، به شکل و شمایلی نزدیکتر به محصول نهایی، امکان آزمودن و ارزشسنجی ایدههای اصلی را برای تیمها فراهم میکنند.
در این روند، دو نوع پروتوتایپ دیجیتال معمولی وجود دارد:
1. پروتوتایپ کمجزییات (Low-Fidelity):
• استفاده از وایرفریمها برای ترسیم جریان کاربری.
2. پروتوتایپ پرجزییات (High-Fidelity):
• استفاده از ماکتها برای ترسیم جریان کاربری.
پروتوتایپهای کمجزییات به تیمهای پژوهشی کمک میکنند تا جریانهای کاربری بنیادین و ساختار اطلاعات را درک کنند. از طرف دیگر، پروتوتایپهای پرجزییات امکان تست رابط کاربری، تعاملات و کاربردپذیری محصول را فراهم میکنند. طراحان از نرمافزارهایی مانند Figma، Adobe XD و موارد مشابه برای ساخت پروتوتایپها استفاده میکنند. همچنین، برخی از افراد غیرطراح نیز ممکن است از ابزارهایی مانند پاورپوینت یا گوگل اسلاید برای شبیهسازی جریانهای کاربری استفاده کنند.
مزایا:
• تعاملات واقعگرایانه
• انعطافپذیری در فرایند طراحی
• سرعت در آزمودن مشکلات کاربردپذیری
معایب:
• مسیر یادگیری دشوار
• هزینههای افزایش یافته در پروتوتایپسازی پرجزییاتی
موفقیت یک پروتوتایپ بستگی به تعیین اهداف و شاخصهای کلیدی عملکرد دارد. بدون رویکرد صحیح، طراحان ممکن است از مسیر خود خارج شده و به اضافه کردن امکانات غیر ضروری بپردازند.
مقاله پیشنهادی: روش کسب درآمد و بازار کار ui ux
تفاوت وایرفریم، ماکاپ و پروتوتایپ
وایرفریم، ماکاپ و پروتوتایپ ابزارهای مختلفی هستند که در فرایند طراحی و توسعه محصولات دیجیتال استفاده میشوند و هر کدام وظایف و مفاهیم متفاوتی دارند. در زیر تفاوتهای اصلی بین وایرفریم، ماکاپ و پروتوتایپ را بررسی میکنیم:
1. وایرفریم (Wireframe):
• وایرفریم یک نمایش ساده و ابتدایی از طراحی یک وبسایت یا اپلیکیشن است.
• این نمایش به صورت ساختاری و بدون جزئیات ظاهری مانند رنگ یا تصاویر است.
• هدف اصلی وایرفریم نشان دادن چگونگی قرار گرفتن المانها و ناوبری در صفحه میباشد.
• معمولاً برای بررسی و تأیید نمایش منطقی و ساختاری استفاده میشود.
2. ماکاپ (Mockup):
• ماکاپ یک نمایش ظاهری و دقیقتر از طراحی نهایی محصول است.
• در ماکاپ، از رنگها، فونتها، تصاویر و جزئیات ظاهری استفاده میشود.
• این نمایش به کاربران و مشتریان کمک میکند تا بهتر از طراحی نهایی محصول آگاه شوند.
• معمولاً برای نمایش گرافیکی و ظاهری محصول استفاده میشود.
3. پروتوتایپ (Prototype):
• پروتوتایپ نسخه تعاملی و قابل اجرا از محصول است که عملکرد و تجربه کاربری را نشان میدهد.
• این نسخه شامل اجزا تعاملی مانند دکمهها، فرمها و ناوبری است.
• پروتوتایپ برای تست کارکرد محصول، جمعآوری بازخورد، و تعیین اصلاحات نهایی استفاده میشود.
• عموماً پروتوتایپها به کاربران نهایی نشان داده میشوند تا نظراتشان را دریافت کنیم.
به طور خلاصه، وایرفریم برای نمایش ساختاری، ماکاپ برای نمایش ظاهری و پروتوتایپ برای تعامل و تجربه کاربری محصول مورد استفاده قرار میگیرند.

مقاله پیشنهادی: هوش مصنوعی برای طراحان Ui/UX
امیدواریم این مقاله برای شما مفید بوده باشد.