مراحل و روند طراحی ui ux
با توجه به اینکه طراحی رابط کاربری (UI) و تجربه کاربری (UX) نقش بسیار مهمی در توسعه محصولات دیجیتالی ایفا میکند. با توجه به رشد روزافزون صنعت فناوری اطلاعات و نیاز رو به افزایش کاربران به تجربههای کاربری بهتر، طراحان UI/UX با استفاده از روشها و فرآیندهای خاص خود، سعی در ایجاد رابط کاربری هماهنگ و جذاب دارند. اغلب کسانی که به تازگی با مفهوم طراحی تجربه کاربری یا UI/UX آشنا شدهاند دوست دارند بدانند که مراحل طراحی UX چگونه است؟ و یا مراحل انجام پروژه های طراحی UX چیست؟ در این مقاله، ما به بررسی مراحل و روند طراحی UI/UX خواهیم پرداخت. ما روندی کامل و سازماندهی شده را برای طراحی رابط کاربری و تجربه کاربری ارائه خواهیم داد که شامل اقدامات مهمی از تحقیقات اولیه تا نتیجهگیری نهایی میباشدپس تا انتهای این مقاله همراه ما باشید.

مقاله پیشنهادی: طراحی ui و ux چیست؟
منظور از رابط کاربری و تجربه کاربردی (UI/UX) چیست؟
رابط کاربری (UI) به مجموعه ابزارها، عناصر و تکنیکهایی اطلاق میشود که در طراحی و ارائه یک برنامه کاربردی، وبسایت یا سیستم دیجیتالی به کار میروند. UI شامل طراحی گرافیکی، طراحی دکمهها، منوها، فرمها، آیکونها و دیگر عناصری است که کاربر با آنها در تعامل است. تجربه کاربری (UX) در واقع شامل تمام تعاملات کاربر با یک محصول یا سیستم است و نه فقط محدود به رابط کاربری. UX شامل طراحی فرایند تعاملی، ساختار اطلاعاتی، نحوه جابجایی در صفحات و سایر عواملی است که بر تجربه کاربر تأثیر میگذارند. هدف UX ایجاد تجربهای بهتر، مفید و راحت برای کاربران است. به طور خلاصه، UI مربوط به طراحی عناصر و رابط کاربری است، در حالی که UX شامل تجربه کاربر در کلیت تعامل با محصول یا سیستم است. دو مفهوم UI و UX همواره به هم پیوسته و ترکیبی از آنها میتواند به یک تجربه کاربری بیش از انتظار منجر شود.

مراحل و روند طراحی UI/UX چگونه است؟
مراحل و روند طراحی UI/UX عموماً شامل مراحل زیر است:
1. تحلیل نیازمندیها: در این مرحله، نیازها، هدفها و خواستههای کاربران و کسب و کار شناسایی میشوند. این شامل تحلیل بازار، مصاحبه با کاربران، تحقیق و جمعآوری دادهها است.
2. تحقیق و طراحی اولیه: در این مرحله، بر اساس تحلیل نیازمندیها، یک طرح اولیه از رابط کاربری (UI) و تجربه کاربری (UX) ایجاد میشود. این شامل ساخت نمونهها (پروتوتایپ)، ساختاربندی اطلاعات، طراحی اولیه و استفاده از روشهای تست کاربری است.
3. طراحی گرافیکی: در این مرحله، طراحی گرافیکی رابط کاربری (UI) انجام میشود. این شامل طراحی ظاهر و ارتباط بصری، استفاده از رنگها، آیکونها و تصاویر است.
4. پیادهسازی و توسعه: در این مرحله، طرح طراحی شده به یک محصول واقعی تبدیل میشود. توسعهدهندگان کد مورد نیاز را پیادهسازی میکنند و مراحل توسعه نرمافزار وب یا برنامه کاربردی را انجام میدهند.
5. تست و ارزیابی: در این مرحله، تست و ارزیابی محصول انجام میشود. این شامل تست کاربری، تست عملکرد، بازخورد کاربران و بهبودهای لازم است.
6. بهبود و به روزرسانی: پس از عرضه محصول، بازخوردهای کاربران و دادههای به دست آمده مورد بررسی قرار میگیرد و به روزرسانیها و بهبودهای لازم اعمال میشود.
مهم است بدانید که مراحل و روند طراحی UI/UX ممکن است بسته به پروژه و فرآیند کار در هر سازمانی متفاوت باشد. این مراحل عمومی بوده و میتوانند تطبیق داده شوند تا به نیازهای خاص هر پروژه پاسخ دهند.
مقاله پیشنهادی: نرم افزارهای برای طراحی ui ux
مراحل یک پروژه UX (تجربه کاربری) چگونه است؟
مراحل یک پروژه تجربه کاربری (UX) معمولاً شامل مراحل زیر است:
1. تعریف و تحقیق در مورد محصول: مرحله اول طراحی تجربه کاربری، تعریف محصول است. در این مرحله باید زمینه و عملکرد محصول به خوبی تحلیل و ارزیابی شود، و طراحان UX و ذینفعان ایدهها و دیدگاههای خود را بیان میکنند. مراحل این مرحله عبارتند از: مصاحبه با ذینفعان، تهیه ارزش پیشنهادی، ایجاد طرح مفهومی و برگزاری جلسه Kick-off برای پروژه. مرحله دوم تحقیق درباره محصول است. در این مرحله، تحقیقات کاملی درباره رقبا و بازار محصول انجام میشود، و مصاحبههای دقیق با کاربران و تجزیه و تحلیل رقبا برای بهتر درک کاربران و تعیین استانداردها و فرصتهای تولیدی انجام میشود.
2. تجزیه وتحلیل: این مرحله از فرآیند طراحی UX، ارزیابی و تحلیل اطلاعات جمعآوری شده است. در این مرحله، اطلاعاتی که در مراحل قبلی جمعآوری شده است، ضبط، سازماندهی و تحلیل میشود. هدف این مرحله، درک نیاز اصلی مشتری به محصول است که طراحی بهتری را امکانپذیر میسازد. یکی از موارد فرعی در این مرحله، طراحی پرسونا مخاطب فرضی است. این به ایجاد یک نمونه قابل اعتماد و واقعگرایانه از مخاطب و کاربر محصول اشاره دارد. با ایجاد پرسونا، میتوان رفتار کاربران اصلی و واقعی را پیشبینی کرده و بر اساس آن طراحی را شکل داد.
3. طراحی: مرحله سوم از فرآیند UX، طراحی کردن است. پس از انجام تمامی مراحل قبلی، طراح باید یک نمونه اولیه از محصول را براساس دادههای جمعآوری شده ایجاد کند. اولین قسمت از این مرحله، طراحی به شکل اسکچ (Sketch) است. در این قسمت، جزئیات زیادی از طرح مشخص نیست و معمولاً با استفاده از تکنیک نقاشی با دست، ایدهها و مفاهیم به صورت سریع و ساده تجسم میشوند. این اسکچها به طراحان امکان میدهند تا مسیرهای مختلف را قبل از انتخاب یک راه حل نهایی، ارزیابی کنند. سپس، با استفاده از اسکچها، وایرفریمها (Wireframe) ایجاد میشوند. وایرفریمها نوعی راهنمای بصری هستند که ساختار صفحه را نمایش میدهند. طراحان از وایرفریمها به عنوان اسکلت موکاپ استفاده میکنند. وایرفریمها به شما کمک میکنند تا ستون اصلی محصول را در اختیار داشته باشید و ساختار صفحه را بررسی کنید. پس از ایجاد وایرفریمها، با استفاده از آنها، یک نمونه از محصول در قالب پروتوتایپ (Prototype) آماده میشود. این پروتوتایپ برای تست و ارزیابی توسط کاربران استفاده میشود و به طراحان امکان میدهد تا قابلیتها و رابط کاربری را در محصول بررسی کنند.
مقاله پیشنهادی: مقایسه نرم افزارهای adobe xd و فیگما
نکاتی مهم برای بهبود فرآیند طراحی UX
برای بهبود فرآیند طراحی UX، میتوان به موارد زیر توجه کرد:
1. همپوشانی بین فازها و اصطلاحات: در نظر گرفتن اینکه مراحل طراحی UX همپوشانی قابل توجهی با یکدیگر دارند و باید در ارتباط با یکدیگر قرار بگیرند.
2. فرایند پروژههای UX: آماده شدن برای انجام مجدد کل پروژه و تکرار آن برای بهبود فرآیند طراحی UX بسیار مهم است.
3. برقراری ارتباط: برقراری ارتباط موثر با اعضای تیم و سهامداران درباره طرحها و ایدههای طراحی، جهت پذیرفته شدن و اجرای بهتر آنها بسیار حائز اهمیت است.
4. استفاده از فرایند مناسب: استفاده از یک فرایند طراحی مناسب که متناسب با نیازها و خصوصیات هر پروژه باشد، میتواند تاثیر بسزایی در بهبود فرآیند طراحی UX داشته باشد. این فرایند باید با توانمندیهای کسب و کار و نیازهای مشتریان هماهنگی داشته باشد.به کمک این موارد، میتوان فرآیند طراحی UX را بهبود بخشید و به دستاوردهای بهتری دست یافت.

مقاله پیشنهادی: نرم افزار فیگما چیست؟
مراحل طراحی رابط کاربری (UI) چیست؟
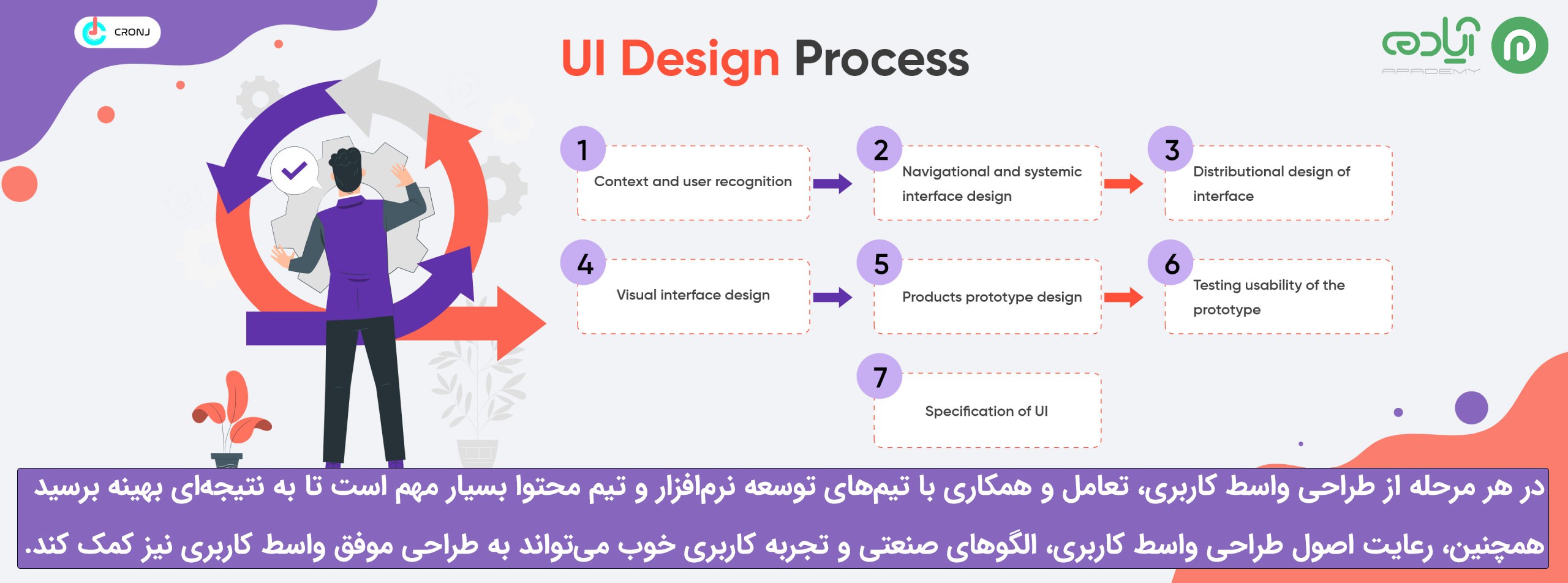
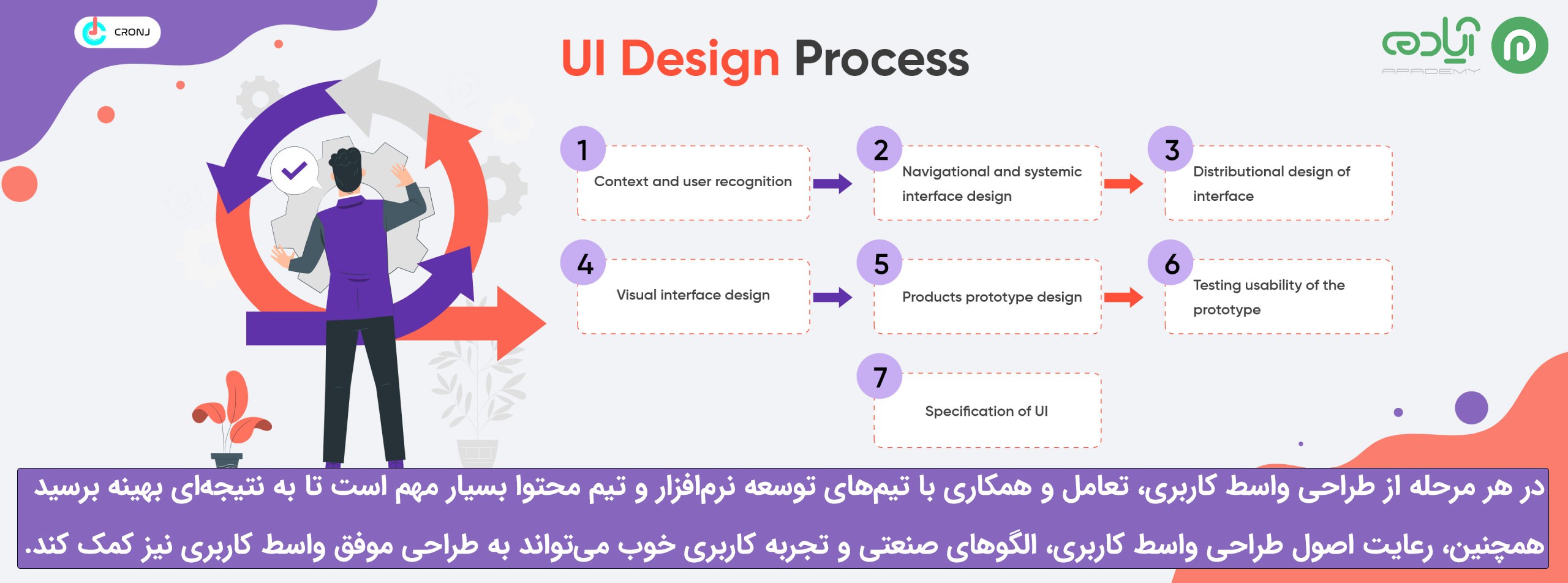
مراحل طراحی واسط کاربری (UI) ممکن است بین تیمها و شیوههای مختلف متفاوت باشد، اما در کل مراحل زیر به عنوان یک چارچوب عمومی برای طراحی UI استفاده میشوند:
1. نیازسنجی: در این مرحله، باید نیازها و اهداف پروژه را به دقت مشخص کنید. بررسی کنید که کاربران چه نیازهایی دارند، ویژگیهایی که باید در UI حضور داشته باشد و محدودیتهایی که باید رعایت شوند. این مرحله شامل تحقیقات بازار، مصاحبه با کاربران و تحلیل رقابتها و الگوهای صنعتی است.
2. اتود اولیه: پس از جمعآوری اطلاعات نیازسنجی، میتوانید به طراحی اولیه بپردازید. در این مرحله، با استفاده از قلم و کاغذ یا ابزارهای طراحی مانند نرمافزارهای طراحی وایرفریم، ایدهها و اجزای مختلف واسط کاربری را به صورت خام طراحی کنید. در این اتود اولیه، جزئیات ظاهری و گرافیکی اصلی نباید در نظر گرفته شوند و تمرکز بر ساختار و ارگونومی واسط کاربری است.
3. ارائه اولیه: در این مرحله، طرح اولیه UI را به مشتری یا کارفرما ارائه میدهید. در جلسه ارائه، شرحی از اجزای هر صفحه و ارتباط بین آنها را ارائه میکنید. همچنین فرصتی برای بحث و تبادل نظر درباره طراحی و اعمال تغییرات لازم فراهم میشود.
4. وایرفریم: پس از اعمال تغییرات مورد نیاز در ارائه اولیه، میتوانید با استفاده از نرمافزارهای طراحی، طرح واسط کاربری را به صورت دقیقتر و با جزئیات بیشتر طراحی کنید. در این مرحله، اجزای مختلف مانند دکمهها، منوها، فرمها و صفحات مختلف با جزئیات و ارتباطاتشان طراحی میشوند. این مرحله معمولاً شامل ساخت وایرفریمها، پروتوتایپها و طرحهای تفصیلی است.
5. اجرای نهایی: در این مرحله، طرح واسط کاربری بااستفاده از ابزارها و فناوریهای مربوطه به واقعیت مجازی (VR) یا واقعیت افزوده (AR) به عنوان یک پروتوتایپ نهایی پیادهسازی میشود. این مرحله شامل برنامهنویسی و پیادهسازی تمامی اجزا و عناصر واسط کاربری است.
6. تست و ارزیابی: پس از پیادهسازی نهایی، باید واسط کاربری را تست و ارزیابی کنید. این شامل تستهای کاربری، تستهای عملکردی و تستهای توافقی است. این مرحله به شما کمک میکند تا مشکلات و نقاط ضعف در واسط کاربری را شناسایی کرده و در صورت لزوم اصلاحهای لازم را اعمال کنید.
7. ارائه نهایی: پس از تست و ارزیابی، میتوانید طرح واسط کاربری نهایی را به مشتری یا کارفرما ارائه دهید. در این مرحله، میتوانید اسناد و راهنماهای مرتبط با واسط کاربری را نیز تهیه و ارائه کنید.
8. بهروزرسانی و بهینهسازی: واسط کاربری همیشه قابل بهبود است. پس از عرضه و استفاده از واسط کاربری، میتوانید با بررسی بازخوردهای کاربران و استفاده از دادههای تحلیلی، بهبودهای لازم را اعمال کنید و واسط کاربری را بهبود ببخشید.
در هر مرحله از طراحی واسط کاربری، تعامل و همکاری با تیمهای توسعه نرمافزار و تیم محتوا بسیار مهم است تا به نتیجهای بهینه برسید. همچنین، رعایت اصول طراحی واسط کاربری، الگوهای صنعتی و تجربه کاربری خوب
میتواند به طراحی موفق واسط کاربری کمک کند.

مقاله پیشنهادی: روش کسب درآمد و بازار کار ui ux
نکات مهم در روند طراحی UI
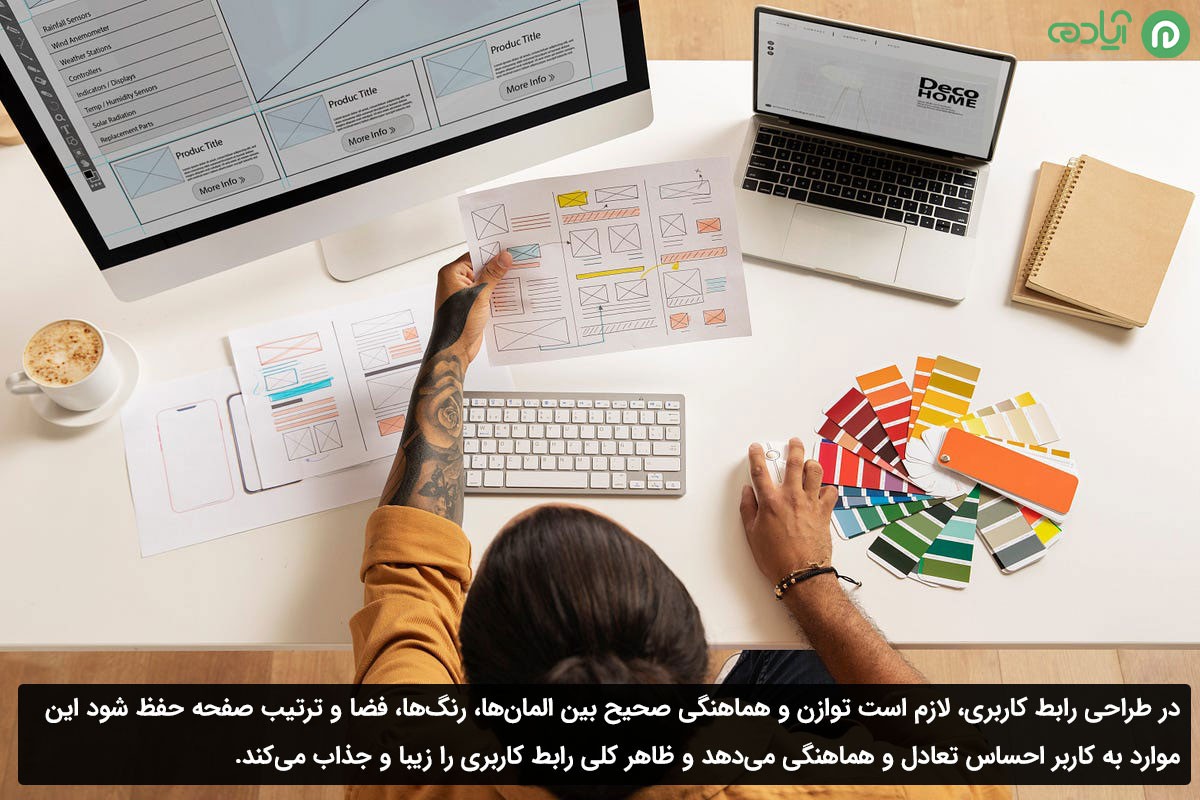
• توجه به هماهنگی و توازن
در طراحی رابط کاربری، لازم است توازن و هماهنگی صحیح بین المانها، رنگها، فضا و ترتیب صفحه حفظ شود. این به کاربر احساس تعادل و هماهنگی میدهد و ظاهر کلی رابط کاربری را زیبا و جذاب میکند.
• استفاده از تصاویر و آیکونها مناسب
استفاده از تصاویر و آیکونها مناسب، به طرح کلی رابط کاربری زیبایی و زندهتر شدن میبخشد. اما باید مطمئن شوید که تصاویر و آیکونها با محتوا و مفهوم صحیح هماهنگی داشته باشند و در کنار متن و المانهای دیگر به خوبی قرار بگیرند.
• استفاده از رنگها به درستی
رنگها تأثیر بسیار زیادی در جذابیت و زیبایی رابط کاربری دارند. استفاده از رنگها به درستی و هماهنگی مناسب با یکدیگر، نیازمند دانش و درک اصول رنگشناسی است. باید از رنگهایی استفاده شود که با یکدیگر هماهنگ بوده و با محتوا و هدف رابط کاربری سازگاری داشته باشند.
• توجه به جزئیات
جزئیات کوچک مانند حروف کوچک، فونتها، حاشیهها، سایز المانها و ... نقش مهمی در ظاهر کلی رابط کاربری ایفا میکنند. رعایت دقیق این جزئیات و اهتمام به آنها، رابط کاربری را حرفهای و زیبا میکند.
نهایتاً، در طراحی رابط کاربری، توجه به تعامل و تجربه کاربری (UX) نیز بسیار مهم است. رابط کاربری باید طوری طراحی شود که کاربران بتوانند به راحتی با آن تعامل کنند و تجربه کاربری مثبتی داشته باشند.

مقاله پیشنهادی: هوش مصنوعی برای طراحان Ui/UX
امیدواریم این مقاله برای شما مفید بوده باشد.