نرم افزارهای برای طراحی ui ux
عصر امروزه، با توسعه روزافزون صنعت فناوری اطلاعات و ارتباطات، طراحی رابط کاربری (UI) و تجربه کاربری (UX) به عنوان جنبههای حیاتی در توسعه نرم افزارها و وبسایتها شناخته میشوند. طراحی مناسب UI/UX، عاملی بسیار مهم در جذب و نگهداشت کاربران و همچنین ایجاد رضایت و رابطه مثبت با مشتریان است. در این راستا، استفاده از نرم افزارهای مناسب برای طراحی UI/UX امری بسیار حیاتی است. اما با توجه به تعداد زیادی نرم افزار موجود در بازار، انتخاب بهترین نرم افزار ممکن است چالشبرانگیز باشد. در این مقاله، به بررسی بهترین نرم افزار برای طراحی UI/UX میپردازیم و ویژگیها و قابلیتهای آن را بررسی خواهیم کرد.

مقاله پیشنهادی: نرم افزار فیگما چیست؟
بهترین نرم افزار برای طرحی ui ux
بهترین نرم افزار برای طراحی UI/UX باید قابلیتها و ابزارهایی را در اختیار طراحان قرار دهد که بتوانند به طور سریع و کارآمد طرحهای منحصر به فرد و جذابی را ایجاد کنند. همچنین، این نرم افزار باید قابلیت همکاری و اشتراک گذاری پروژهها را فراهم کند تا تیمهای طراحی بتوانند به طور همزمان و هماهنگ با یکدیگر کار کنند. علاوه بر این، بهترین نرم افزار برای طراحی UI/UX باید قابلیت تحلیل و ارزیابی تجربه کاربری را داشته باشد تا طراحان بتوانند با استفاده از ابزارهای مختلف، بهبودهای لازم را در طرحها ایجاد کنند و تجربه کاربران را بهبود بخشند. در انتخاب بهترین نرم افزار برای طراحی UI/UX، عواملی مانند قابلیتها، کارایی، قابلیت استفاده، پشتیبانی و قیمت مورد توجه قرار میگیرند. در این مقاله، به بررسی تعدادی از بهترین نرم افزارهای موجود برای طراحی UI/UX خواهیم پرداخت و آنها را با یکدیگر مقایسه خواهیم کرد.
1. نرم افزار فیگما (Figma)
Figma یکی از محبوبترین و قدرتمندترین نرم افزارهای طراحی UI/UX است. برخی از ویژگیهای برجسته Figma عبارتند از:
1. همکاری در زمان واقعی: با استفاده از Figma، شما و تیمتان میتوانید همزمان در یک پروژه کار کنید و تغییرات را به صورت لحظهای مشاهده کنید. این ویژگی به شما امکان میدهد با تیمتان در سراسر جهان همکاری کنید و به راحتی با هماهنگی و ارائه بازخورد در زمان واقعی پیش بروید.
2. طراحی پروتوتایپهای تعاملی: با Figma میتوانید پروتوتایپهای تعاملی و قابل راهاندازی را ایجاد کنید. شما میتوانید ارتباطات تعاملی، انیمیشنها و تجربه کاربری را با استفاده از قابلیتهای متنوع Figma به تصویر بکشید.
3. کتابخانهها و قالبها: Figma به شما امکان میدهد کتابخانهها و قالبها را برای استفاده مجدد ایجاد کنید. شما میتوانید عناصر طراحی، استایلها و سمبلها را در کتابخانهها ذخیره کنید و در پروژههای دیگر استفاده کنید. این ویژگی به شما کمک میکند در طراحیهای متعدد و هماهنگی با تیمتان بهبود و سرعت بخشید.
4. امنیت و نگهداری: Figma امنیت بسیار خوبی را برای پروژههای شما فراهم میکند. اطلاعات شما به صورت رمزنگاری شده ذخیره میشوند و شما میتوانید سطوح دسترسی برای اعضای تیم و مشتریان خود تنظیم کنید.
Figma با وجود امکانات پیشرفتهای که ارائه میدهد، در حال حاضر یکی از محبوبترین انتخابها برای طراحان UI/UX است. اما در نهایت، انتخاب بهترین نرم افزار برای شما بستگی به نیازها، تجربه شخصی و ترجیحات شما دارد.

2. نرم افزار Adobe XD
Adobe XD یکی از رقبای قوی برای طراحی UI/UX است و با نرمافزار Adobe XD میتوانید به صورت ساده و قدرتمند طرحها و موکاپهای مختلف را طراحی کنید. رابط کاربری مشابهی با سایر نرمافزارهای Adobe دارد، بنابراین اگر قبلاً با این نرمافزارها کار کردهاید، استفاده از Adobe XD برای شما آشنا و آسان خواهد بود. Adobe XD ابزارهای متنوعی را برای طراحان UI/UX فراهم میکند و قابلیتهایی مانند تعبیه روابط و عناصر پویا را نیز پشتیبانی میکند. همچنین، امکان مشارکت و همکاری با اعضای دیگر تیم را نیز فراهم میکند. این نرمافزار تلاش کرده است تا ابزارهای مورد نیاز طراحان UI/UX را در یک پلتفرم یکپارچه و قدرتمند ارائه دهد. همانند هر نرمافزار دیگر، انتخاب بین Figma و Adobe XD بستگی به نیازها، ترجیحات و تجربه شخصی شما دارد. هر دو نرمافزار قابلیتها و امکانات منحصر به فردی را برای طراحی UI/UX ارائه میدهند، بنابراین میتوانید بر اساس نیازها و ترجیحات خودتان تصمیم بگیرید.

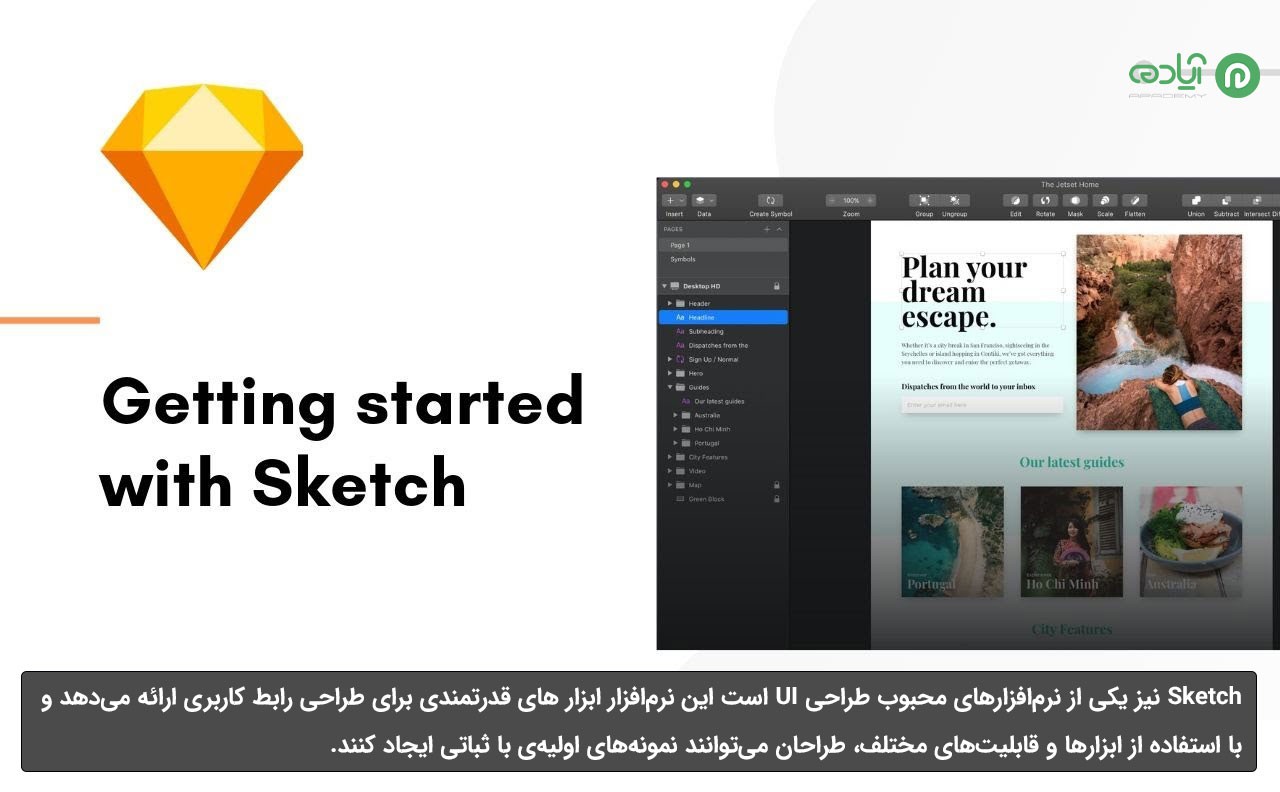
3. نرم افزار اسکچ (Sketch)
Sketch نیز یکی از نرمافزارهای محبوب طراحی UI است. این نرمافزار ابزار های قدرتمندی برای طراحی رابط کاربری ارائه میدهد و با استفاده از ابزارها و قابلیتهای مختلف، طراحان میتوانند نمونههای اولیهی با ثباتی ایجاد کنند. یکی از ویژگیهای برجسته Sketch، قابلیت اعمال تغییرات کلی است. شما میتوانید تغییراتی را به صورت همزمان در تمامی عناصر پروژه اعمال کنید، از جمله کتابخانهی نمادها، استایل لایهها و متنها. این ویژگیها باعث میشود طراحان بتوانند با سرعت بیشتری کار کنند و زمان زیادی را در تغییرات جزئی صرفهجویی کنند. همچنین، به عنوان یک نرمافزار طراحی UI، Sketch از پلاگینها و افزونههای متعددی برخوردار است. این افزونهها میتوانند قابلیتها و ابزارهای اضافی را به نرمافزار اضافه کنند و به طراحان کمک کنند تا بهترین نتیجه را در طراحی خود بدست آورند.

4. نرم افزار InVision Studio
InVision Studio یکی دیگر از نرم افزارهای محبوب و قدرتمند برای طراحی UI/UX است. این اپلیکیشن شامل مجموعهای از ابزارها و قابلیتهای متنوعی است که به طراحان اجازه میدهد به طور کامل روی فرآیند طراحی و آموزش UI کنترل داشته باشند. با استفاده از InVision Studio، شما میتوانید به طور آسان با دیگر اعضای تیمتان در ارتباط باشید. این اپلیکیشن به شما امکان میدهد کارهای خود را با دیگر افراد به اشتراک بگذارید، از آنها بازخورد دریافت کنید و تغییرات را به صورت مستند اعمال کنید. این قابلیت به تیم شما کمک میکند تا در حین طراحی به صورت همزمان همکاری کنید و نیازهای و بازخوردهای همدیگر را دریافت کنید. همچنین، InVision Studio یک وایتبرد دیجیتال قدرتمند دارد که به شما امکان میدهد به راحتی ایدهها، نکات و توضیحات خود را به اشتراک بگذارید. با استفاده از این قابلیت، تیمتان میتواند ایدهها و الگوهای طراحی را مستندسازی کند و تمامی نکات مهم را قبل از شروع به طراحی به یادآوری کند.
مقاله پیشنهادی: طراحی ui و ux چیست؟
5. نرم افزار Axure RP
نرم افزار Axure RP یکی از ابزارهای قدرتمند برای طراحی UI/UX است. Axure RP به طراحان امکان میدهد نمونههای اولیه از رابط کاربری را ایجاد کنند، جریان کارها را ردیابی کنند و تعاملات کاربری را شبیهسازی کنند. با استفاده از Axure RP، شما میتوانید برای طراحی و ارائه نسخه اولیه UI یک محیط کاربری روان ایجاد کنید. این نرم افزار به شما امکان میدهد عناصر مختلف رابط کاربری را به صورت قابل تعامل طراحی کنید و مشاهده کنید که چگونه کاربران با آن تعامل میکنند. همچنین، شما میتوانید جریان کارهای مختلف را ردیابی کنید و به تیمتان نشان دهید که چگونه کاربران با برنامه شما تعامل میکنند. از دیگر قابلیتهای Axure RP میتوان به تست نمونههای طراحی شده، اصلاح مشکلات و بهبودهای لازم، و امکان برقراری ارتباط ساده با تیم اشاره کرد. این امکانات به شما کمک میکنند تا نسخه اولیه طراحی شده را بهبود دهید و با تیمتان در مورد تغییرات و بهبودهای لازم هماهنگ شوید.

6. نرم افزار Proto.io
با استفاده از Proto.io میتوانید تجربه کاربری و طرحهای خود را با استفاده از انیمیشنها، ترنزیشنها و اثرات ویژه بهبود دهید. همچنین این نرمافزار امکان ایجاد ارتباط بین صفحات و اجزای مختلف را فراهم میکند تا بتوانید ترانزیشنها و تغییرات میان صفحه را به صورت دقیق شبیهسازی کنید. پروتوتایپهای ساخته شده با Proto.io را میتوانید در وب یا در مرورگر موبایل مشاهده کنید. همچنین میتوانید پروتوتایپ خود را به صورت PDF، PNG یا HTML بیرونریزی کنید و به صورت آفلاین مشاهده کنید. Proto.io همچنین امکان ارسال لینکهای به اشتراکگذاری را فراهم میکند تا بتوانید نمونههای خود را با دیگران به اشتراک بگذارید و نظرات و بازخوردهای آنها را دریافت کنید. با Proto.io میتوانید از ابزارهای طراحی مختلفی مانند Google Fonts، Adobe Fonts و حتی آپلود فونتهای خود استفاده کنید. همچنین این نرمافزار امکان استفاده از تصاویر، آیکونهای ثابت و متحرک، صداها و حتی فایلهای ویدیویی و GIF را فراهم میکند. Proto.io همچنین امکاناتی مانند وارد کردن محتوا از ابزارهای طراحی مانند فتوشاپ و اسکچ، پشتیبانی از هر نوع دستگاه، ایجاد متغیرها و کامپوننتهای قابل استفاده مجدد، ایجاد ماسک برای عناصر طراحی، استفاده از انیمیشنهای پیشرفته و بسیاری از قابلیتهای دیگر را دارد.
7. پلاگین Craft
Craft یک پلاگین برای نرمافزارهای فتوشاپ و اسکچ است که توسط شرکت InVision ارائه میشود. با استفاده از Craft میتوانید به صورت همزمان با این نرمافزارها کار کنید و تغییراتی که در حال انجام آنها هستید را همگامسازی کنید. استفاده از Craft برای طراحان UI/UX بسیار مفید است. این پلاگین امکانات و ابزارهای متنوعی را در اختیار شما قرار میدهد تا فرایند طراحی را بهبود بخشید. با استفاده از قابلیت sync Craft، تغییراتی که در طراحی خود اعمال میکنید، از جمله تغییرات سبک نرمافزار، ادیتها و تغییرات دیگر به صورت سراسری به روز میشوند. این به معنای آن است که تمامی افرادی که در یک پروژه با Craft کار میکنند، به طور همزمان از تغییرات آگاه میشوند و امکان همکاری و هماهنگی بهتر بین اعضای تیم را فراهم میکند. به علاوه، Craft ابزارهای مورد نیاز برای طراحی UI/UX را در اختیار شما قرار میدهد. این ابزارها شامل ایجاد آیکونها، انتخاب رنگ، ایجاد دستهبندیها، اضافه کردن تصاویر و نمونههای متنی، ایجاد پروتوتایپها و بسیاری از قابلیتهای دیگر است. با استفاده از Craft میتوانید فرایند طراحی خود را بهبود داده و با سرعت و دقت بیشتری به نتایج مطلوب برسید.
مقاله پیشنهادی: نرم افزارهای کاربردی گرافیک
8. نرمافزار Framer X
اپلیکیشن Framer X یک ابزار طراحی UI/UX است که به صورت آنلاین و تحت وب قابل دسترسی است. از طریق این ابزار، شما بدون نیاز به نصب برنامه، از هر کامپیوتری میتوانید طراحیهای UI/UX خود را انجام داده و پروژههای خود را در لحظه ویرایش کنید. بعد از عضویت در Framer X، یک پنل کاربری در اختیارتان قرار میگیرد که به شما امکان میدهد تا سه پروژه را به صورت رایگان روی آن اجرا کنید. این برنامه اپلیکیشن قدرتمندی برای طراحی UI/UX است و قابلیتهای منحصر به فردی را ارائه میدهد. با این حال، هزینه استفاده از بستههای بیشتر در Framer X از 14 یورو در ماه شروع میشود. همانطور که اشاره کردید، این هزینه ممکن است برای یک ابزار طراحی UI/UX در کنار نرمافزارهای دیگری که قویتر هستند، بالا باشد. اما اگر قابلیتها و ویژگیهای Framer X با نیازها و ترجیحات شما سازگاری داشته باشد، ممکن است از آن بهرهوری بالایی داشته باشید.
9. اپلیکیشن مارول (Marvel)
اپلیکیشن Marvel یک ابزار طراحی UI/UX است که به صورت آنلاین قابل دسترسی است. این ابزار به طراحان امکان میدهد طرحهای خود را به سادگی ایجاد و ویرایش کنند و از قالبها و المانهای آماده استفاده کنند. یکی از ویژگیهای جالب Marvel، امکان اجرای تستهای مستقیم با کاربران است. شما میتوانید خروجی پروژه را با افرادی که میخواهید به اشتراک بگذارید و سپس عملکرد و کارایی طرح را در زمان واقعی بازخورد کاربران را تست کنید. این ویژگی میتواند در فرایند طراحی و ارزیابی تجربه کاربری بسیار مفید واقع شود. اپلیکیشن Marvel همچنین قابلیت همکاری و هماهنگی بین اعضای تیم را فراهم میکند، به طوری که اعضا میتوانند در زمان واقعی روی پروژهها همکاری کنند و نظرات خود را به اشتراک بگذارند. لازم به ذکر است که هر یک از ابزارهای طراحی UI/UX معرفی شده، ویژگیها و قابلیتهای منحصر به فردی دارند و بسته به نیازها و ترجیحات شما، ممکن است یکی از آنها برای شما مناسبتر باشد.
مقاله پیشنهادی: درآمد گرافیست ها و طراحان گرافیک
10. نرم افزار Zeplin
Zeplin یک مجموعه ابزار است که به طراحان و برنامهنویسان یاری میرساند تا عملیات طراحی و توسعه را بهبود بخشند. با استفاده از Zeplin، طراحان میتوانند طرحهای خود را به راحتی به تیمهای توسعه منتقل کنند و برنامهنویسان نیز به راحتی کدنویسی را براساس این طرحها انجام دهند. Zeplin با ادوبی XD، Figma و Sketch یکپارچه شده است و قابلیت هندآف (Handoff) را بهبود میبخشد. Handoff به ارائه یک طرح معتبر به برنامهنویسان برای کدنویسی بر اساس آن اطلاق میشود. با استفاده از Zeplin، تیمها میتوانند به منظور بحث و بررسی طرح، نظرات خود را منعکس کنند و بازخورد دریافت کنند. این عملیات را بهبود میبخشد و زمان و تلاشهای مورد نیاز برای توسعه را کاهش میدهد. علاوه بر این، Zeplin قابلیت بررسی هوشمند طرحها را نیز دارد. با استفاده از الگوریتمهای هوش مصنوعی، Zeplin میتواند مشکلات معمول در طرحها را تشخیص داده و به طراحان کمک کند تا بهبودهای لازم را اعمال کنند. با توجه به این قابلیتها، Zeplin به طراحان و تیمهای توسعه امکان همکاری بهتر و کاهش زمان و تلاش مورد نیاز برای پروسه طراحی و توسعه را فراهم میکند.
11. وریگامی استودیو (Origami Studio)
Origami Studio یک نرمافزار توسعهیافته توسط شرکت Meta است که برای ساخت پروتوتایپهای UI/UX استفاده میشود. این ابزار قابلیتهای متنوعی را برای طراحی و ساخت سریع رابطهای کاربری فراهم میکند. Origami Studio در ابتدا برای طراحان فیسبوک توسعه داده شده بود، اما در حال حاضر به عموم عرضه میشود. با این حال، فقط برای کاربران سیستمعامل macOS قابل استفاده است.
بعضی از نکات مثبتی که استفاده از Origami Studio را جذاب میسازد، عبارتند از:
۱. رایگان بودن: Origami Studio به صورت رایگان در دسترس قرار میگیرد، که این امکان را به طراحان میدهد بدون هزینه اضافی از آن استفاده کنند.
۲. یکپارچهسازی با دیگر برنامهها: Origami Studio قابلیت یکپارچهسازی با نرمافزارها و ابزارهای دیگر را دارد. این به طراحان امکان میدهد با ابزارهای دیگری مانند Photoshop و Sketch هماهنگی داشته باشند و مستندات و فایلهای طراحی را به راحتی به اشتراک بگذارند.
از جمله نکات منفی میتوان به موارد زیر اشاره کرد:
۱. محدودیت سیستمعامل macOS: Origami Studio فقط بر روی سیستمعامل macOS قابل استفاده است و برای کاربران سیستمعاملهای دیگر در دسترس نیست.
۲. نیاز به منابع قدرتمند: برای اجرای صحیح Origami Studio و استفاده بهینه از آن، نیاز به سختافزار قدرتمندی مانند سیستمهای با پردازنده قوی و حافظه بالا دارید. این ممکن است نیازمند بهرهبردن از یک سیستم مناسب باشد.
بنابراین، اگر شما یک کاربر macOS هستید و منابع قدرتمندی را برای اجرای Origami Studio فراهم کردهاید، میتوانید از این ابزار برای ساخت پروتوتایپهای UI/UX خود استفاده کنید.

12. Visual Sitemaps
Visual Sitemaps یک نرمافزار طراحی است که برای ایجاد و طراحی سایتمپهای بصری استفاده میشود. این نرمافزار به طراحان امکان میدهد ساختار و نمایش گرافیکی سایتمپ را به صورت خودکار و با استفاده از ابزارهای بصری و رابط کاربری ساده ایجاد کنند. استفاده از یک نرمافزار مخصوص برای طراحی سایتمپهای بصری دارای مزایای خاصی است. Visual Sitemaps قابلیت خودکارسازی کامل را دارد، به این معنی که شما میتوانید با وارد کردن اطلاعات مربوط به صفحات و رابطههای بین آنها، سایتمپ بصری را به صورت خودکار تولید کنید بدون نیاز به طراحی دستی و دقت بالا. همچنین،Visual Sitemaps امکان بارگذاری فایلهای اسکچ (Sketch) را نیز دارد. این به شما امکان میدهد طرحها و طرحهای UI/UX خود را از ابزارهای دیگر وارد کنید و در سایتمپ بصری استفاده کنید.
مقاله پیشنهادی: روش کسب درآمد و بازار کار ui ux
13. نرم افزار Wireframe.cc
Wireframe.cc نرمافزاری است که به صورت آنلاین و رایگان برای طراحی وایرفریمها استفاده میشود. این ابزار به شما امکان میدهد با استفاده از کشیدن و رها کردن المانها، وایرفریمهایی را ایجاد کنید. همچنین میتوانید المانها را ویرایش و متنها را درون آنها قرار دهید. Wireframe.cc دارای ویژگیهایی است که به شما کمک میکند به سرعت و با جزئیات مناسب وایرفریمهایتان را ایجاد کنید. این ابزار به دلیل سادگی و کاربردی بودنش، به عنوان یکی از بهترین ابزارهای آنلاین برای طراحی وایرفریمها شناخته شده است. همچنین Wireframe.cc امکاناتی نیز برای ویرایشگر پیشنهادی خود در نسخه پرمیوم ارائه میدهد که شامل داشبورد خصوصی برای ذخیره پروژهها، لینکهای قابل اشتراک برای پیشنمایش و قابلیت صدور به صورت PDF و PNG است. با استفاده از Wireframe.cc، میتوانید به راحتی وایرفریمهای خود را ایجاد کنید و از آنها به عنوان یک طرح اولیه برای طراحی رابط کاربری و تجربه کاربری استفاده کنید.
14. نرم افزارOptimal Workshop
Optimal Workshop، یک نرمافزار قدرتمند در زمینه طراحی UI/UX است که ابزارهای متنوعی را برای آنالیز کاربرپذیری، تعیین معماری اطلاعات، تست و ارزیابی طراحی در اختیار شما قرار میدهد. این پلتفرم امکان ارائه اطلاعات عمیق درباره کاربران و رفتار آنها در تعامل با طراحی را فراهم میکند. یکی از ابزارهای قدرتمند Optimal Workshop، Treejack است که به شما امکان میدهد ساختار درختی یک وبسایت را با استفاده از تست با کاربران واقعی بررسی کنید. این ابزار به شما نتایجی در قالب مسیرهای کاربری ارائه میدهد که میتوانید از آنها برای بهبود ساختار و سازماندهی محتوا استفاده کنید. ابزار دیگری که Optimal Workshop ارائه میدهد، Chalkmark است که به شما امکان میدهد تست First-click را روی طراحیهای خود انجام دهید. با استفاده از این ابزار، میتوانید مشاهده کنید که کاربران با اولین کلیک خود روی المانهای طراحی، به کدام بخشها هدایت میشوند و این اطلاعات را برای بهبود ناوبری و معماری اطلاعات استفاده کنید. Optimal Workshop همچنین امکانات دیگری نیز ارائه میدهد از جمله امکان اجرای نظرسنجیهای آنلاین و ابزارهای مختلف دیگری که به طراحان UI/UX کمک میکند تا طرحهای خود را بهبود داده و تجربه کاربری بهتری ارائه دهند.
15. ماکآپ پلاس (Mockplus)
این ابزار به شما امکان میدهد با استفاده از طرحهای آماده و قابل ویرایش، پروتوتایپهای واقعیت مجازی را بسازید. Mockplus امکانات و ویژگیهای متنوعی دارد که به طراحان و تیمهای طراحی کمک میکند فرآیند طراحی را سریعتر و سادهتر انجام دهند. با استفاده از این ابزار، شما میتوانید با کشیدن و رها کردن المانها، پروتوتایپهای متنوعی را بسازید و آنها را با دیگران به اشتراک بگذارید. مزیت اصلی Mockplus در طراحی سریع و آسان است. با استفاده از طرحهای آماده و افزونه قابل نصب بر روی اسکچ (Sketch)، شما میتوانید به راحتی و با سرعت بالا پروتوتایپهای خود را ایجاد کنید. همچنین Mockplus امکاناتی برای هماهنگی و همکاری در تیم را نیز فراهم میکند، از جمله قابلیت اشتراکگذاری و نظردهی در طراحیها. با استفاده از Mockplus، شما میتوانید با سرعت و کارایی بالا پروژههای طراحی خود را پیش ببرید و با کمک افزونه بر روی اسکچ، به راحتی با فایلهای طراحی خود هماهنگ شوید.

مقاله پیشنهادی: مقایسه نرم افزارهای ادوبی ایکس دی (adobe xd) و فیگما (Figma)
امیدواریم توضیحات ما برای شما مفید بوده باشد و از این مقاله لذت برده باشید.