اهمیت طراحی ریسپانسیو در ui/ux وبسایت و اپلیکیشن
در دنیای فناوری، مفهوم طراحی به شکلی گستردهتر از گذشته در دنیای برنامهنویسی و وب نمایان شده است. این مفهوم دیگر تنها به طراحی گرافیکی محدود نمیشود بلکه به جوانب مختلفی از تجربه کاربری و رابط کاربری نیز ارتباط دارد. اصول UI (رابط کاربری) و UX (تجربه کاربری) از جمله مسائل کلیدی در این زمینه میباشند که تأثیر زیادی بر موفقیت یک وبسایت یا اپلیکیشن دارند. از جمله اصولی که در طراحی UI و UX باید مد نظر قرار گیرند، میتوان به آسانی قابلیت استفاده، زیبایی، ارتباط بین طراحی و محتوا، و سرعت بارگذاری اشاره کرد. یکی از جنبههای حیاتی طراحی وب، ریسپانسیو بودن یا واکنشگرا بودن سایتها و اپلیکیشنهاست. با توجه به اینکه کاربران از انواع مختلف دستگاهها برای دسترسی به اطلاعات و خدمات آنلاین استفاده میکنند، لزوم ارائه یک تجربه کاربری یکپارچه و با کیفیت بر روی همه این دستگاهها اهمیت زیادی پیدا کرده است. بنابراین، درک اصول و مبانی طراحی UI و UX و اهمیت ریسپانسیو بودن وبسایتها و اپلیکیشنها امری بسیار حیاتی است که در این مقاله به بررسی آنها خواهیم پرداخت تا به ایجاد تجربه کاربری بینقص و جذاب در دنیای دیجیتال کمک کنیم.

مقاله پیشنهادی: طراحی ui و ux چیست؟
طراحی ریسپانسیو چیست؟
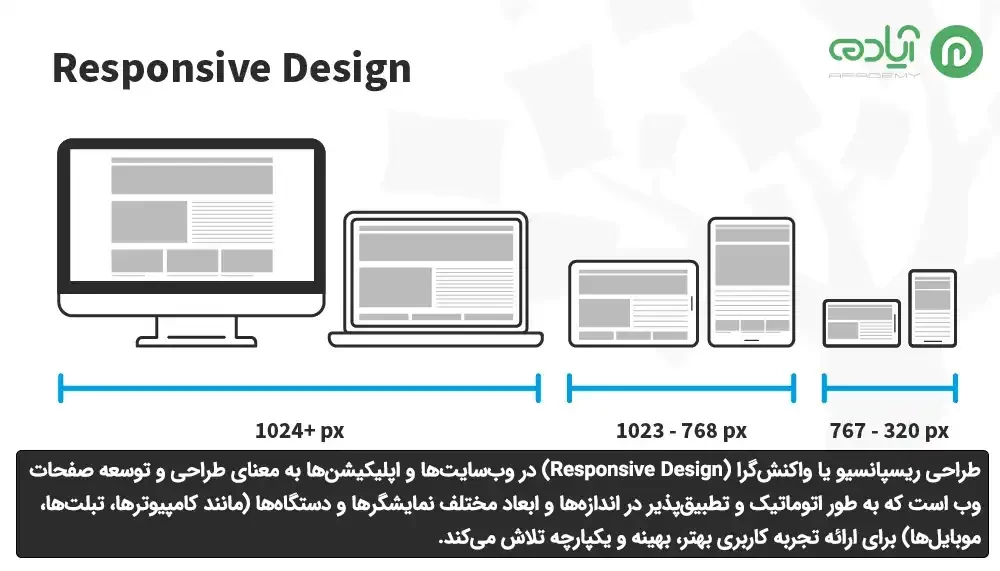
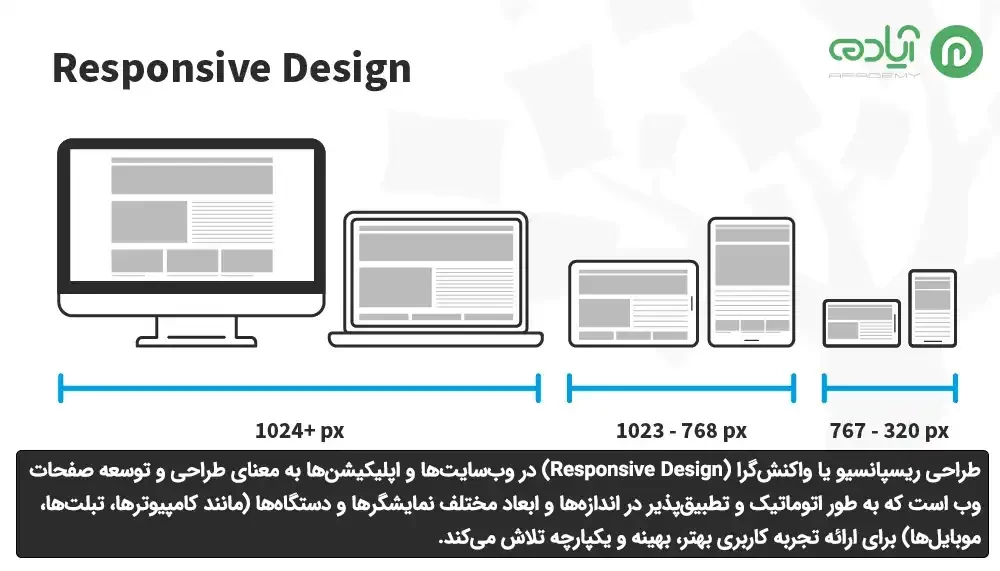
طراحی ریسپانسیو یا واکنشگرا (Responsive Design) در وبسایتها و اپلیکیشنها به معنای طراحی و توسعه صفحات وب است که به طور اتوماتیک و تطبیقپذیر در اندازهها و ابعاد مختلف نمایشگرها و دستگاهها (مانند کامپیوترها، تبلتها، موبایلها) برای ارائه تجربه کاربری بهتر، بهینه و یکپارچه تلاش میکند. به عبارت دیگر، طراحی ریسپانسیو به وسیله استفاده از تکنیکهای CSS و HTML امکان فراهم میکند تا وبسایت یا اپلیکیشن به طور خودکار و بهینه به ابعاد مختلف نمایشگرها و اندازههای صفحات نمایشگر تطبیق یابد، بدون اینکه کیفیت و زیبایی ظاهری محتوا و طرح طراحی کاهش یابد. این رویکرد طراحی به کاربران اجازه میدهد تا با هر دستگاهی که از آن استفاده میکنند، از وبسایت یا اپلیکیشن با تجربه کاربری مشابه و مناسب برخوردار شوند، بدون اینکه نیاز به اندازهگیری مجدد یا اندازهبندی دستی صفحه باز شود. استفاده از طراحی ریسپانسیو بهبود قابلیت استفاده و دسترسی کاربران به محتوا، افزایش سؤالات و فروش، بهبود رتبهبندی در موتورهای جستجو و افزایش ترافیک وبسایت را تسهیل میکند.

چرا طراحی سایت ریسپانسیو اهمیت دارد؟
طراحی سایت ریسپانسیو به عنوان یک استراتژی حیاتی در دنیای وب امروزی اهمیت زیادی دارد به دلایل زیر:
1. تجربه کاربری بهتر: طراحی ریسپانسیو باعث میشود وب سایت شما بر روی هر دستگاهی که کاربر از آن استفاده میکند، به خوبی نمایش داده شود. این باعث افزایش رضایت کاربران و بهبود تجربه آنها میشود.
2. سئو و بهینهسازی جستجو: موتورهای جستجو مانند گوگل اهمیت زیادی به ریسپانسیو بودن وب سایت میدهند. وب سایتهای ریسپانسیو در نتایج جستجو بهتر عمل میکنند و رتبه بالاتری در نتایج جستجو به دست میآورند.
3. افزایش ترافیک و بازدید: با اینکه افراد از دستگاههای مختلف به اینترنت دسترسی پیدا میکنند، وب سایت ریسپانسیو شما این امکان را به آنها میدهد که به راحتی و بدون مشکلات ناشی از ناکامی در تطبیق صفحه، اطلاعات مورد نیاز خود را مشاهده کنند.
4. افزایش نرخ تبدیل و فروش: تجربه کاربری بهتر به دلیل طراحی ریسپانسیو، میتواند منجر به افزایش نرخ تبدیل و فروش شود. زیرا کاربرانی که به راحتی وب سایت را مشاهده میکنند، احتمال خرید و انجام اعمال مورد نظر بیشتری را دارند.
5. بهبود قابلیت دسترسی: طراحی ریسپانسیو به کاربران با محدودیتهای دیداری یا دسترسی به دستگاههای مختلف کمک میکند تا به راحتی اطلاعات مورد نیاز خود را دریافت کنند.
به طور کلی، طراحی ریسپانسیو بهبود تجربه کاربری، رقابتپذیری در بازار آنلاین، و بهرهوری وب سایت شما را افزایش میدهد، بنابراین اهمیت آن برای هر کسب و کار یا وب سایت غیرقابل انکار است.
مقاله پیشنهادی: نرم افزارهای برای طراحی ui ux
مزایای سایتهای ریسپانسیو چیست؟
مزایای طراحی وبسایتهای ریسپانسیو عبارتند از:
1. کاهش زمان و تلاش: ایجاد و بهروزرسانی یک وبسایت بر روی دستگاههای مختلف باعث کاهش زمان و تلاش مورد نیاز میشود.
2. سازمانیافتگی: توسعهدهندگان میتوانند به سادگی به یک سایت سازمانیافته دسترسی پیدا کنند.
3. سادگی توسعه: کار با یک منبع CSS مرکزی سادهتر و منظمتر است.
4. سازگاری: امکان سازگاری با اندازهها و نمایشگرهای مختلف از تبلت تا موبایل.
5. نمایش مناسب: نمایش مناسب برای کاربران با مرورگرهای مختلف.
6. مقرون به صرفه بودن: هزینه کمتر نسبت به طراحی جداگانه برای موبایل.
7. بهبود رتبهبندی: کسب رتبه بالاتر در موتورهای جستجو
8. انعطافپذیری: افزایش انعطافپذیری و کارآمدی.
9. سئو بهتر: بهبود رابط کاربری و افزایش قدرت سئو.
10. افزایش بازدیدکنندگان: جذب بیشتر بازدیدکنندگان و افزایش محبوبیت.
این مزایا باعث میشوند تا طراحی ریسپانسیو یک انتخاب مناسب برای بهبود تجربه کاربری و موفقیت وبسایت باشد.

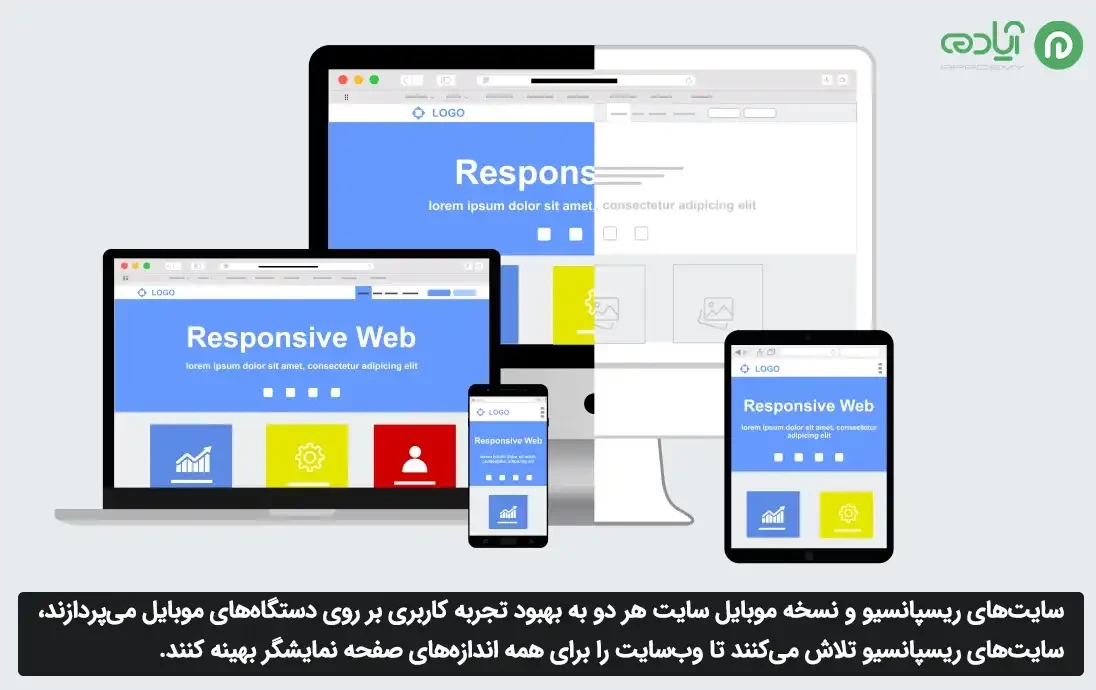
سایتهای ریسپانسیو و نسخه موبایل سایت چه تفاوتی دارند؟
تفاوت اصلی بین یک وبسایت ریسپانسیو و یک نسخه موبایل از وبسایت به شرح زیر است:
وبسایت ریسپانسیو:
URL و HTML یکسان: وبسایت ریسپانسیو دارای URL و کد HTML یکسان برای تمامی دستگاهها است.
نمایش یکسان: با توجه به طراحی ریسپانسیو، صفحات وبسایت به طور یکسان بر روی تمامی دستگاهها با ابعاد مختلف نمایش داده میشوند.
سازگاری بالا با موتورهای جستجو: گوگل و سایر موتورهای جستجو راحتتر میتوانند به وبسایت ریسپانسیو دسترسی پیدا کنند و آن را نمایهکنند.
نسخه موبایل از وبسایت:
URL و HTML متفاوت: برای نسخه موبایل از وبسایت URL و کد HTML جداگانه در نظر گرفته میشود.
سازماندهی مجزا: گوگل باید نسخههای مختلف یک وبسایت را جداگانه سازماندهی کند که ممکن است به تدریج تأثیر منفی بر رتبهبندی سایت داشته باشد.
ساخت اپلیکیشن ریسپانسیو:
با ساخت یک اپلیکیشن ریسپانسیو، تمامی اطلاعات و قابلیتهای وبسایت به صورت بهینه بر روی اپلیکیشن نمایش داده میشود.
کاربران به راحتی میتوانند از اپلیکیشن استفاده کنند بدون نیاز به دانلود نسخههای مختلف برای دستگاههای مختلف. بنابراین، طراحی ریسپانسیو بهترین روش برای ارائه یک تجربه کاربری یکسان بر روی تمامی دستگاههاست و باعث سهولت در مدیریت و بهبود سئو وبسایت میشود.

چگونه یک سایت ریسپانسیو ایجاد کنیم؟
برای ایجاد یک وبسایت ریسپانسیو، اولین قدم برنامهنویسی صفحات وب به شیوه ریسپانسیو است که تعیین میکند چطور عناصر HTML در ابعاد مختلف نمایشگر قرار بگیرند. دو فریمورک محبوب برای این کار عبارتند از:
1. Bootstrap: از JQuery، HTML، و CSS برای طراحی صفحات وب ریسپانسیو استفاده میکند و به صورت رایگان در دسترس است.
2. W3.CSS: یک فریمورک CSS دیگر برای طراحی ریسپانسیو، به صورت پیشفرض برای صفحات موبایل طراحی شده است.
فریمورکهای مثل Bootstrap و W3.CSS به طراحان وب کمک میکنند تا سایتهای ریسپانسیو و قابل استفاده بر روی دستگاههای مختلف ایجاد کنند. این فریمورکها ابزارهای قدرتمندی هستند که به شما کمک میکنند تا طراحی و توسعه وبسایت را سریعتر و آسانتر انجام دهید.استفاده از این فریمورکها مزایای زیر را دارد:
1. شبکههای طراحی گرید: فریمورکها مانند Bootstrap ابزارهای گریدبندی از پیش تعیین شده ارائه میدهند که به شما کمک میکنند تا سریعتر و بهتر اقدام به طراحی ریسپانسیو بپردازید.
2. کامپوننتهای طراحی: این فریمورکها دارای کامپوننتها و المانهای طراحی از پیش تعیین شده هستند که میتوانید از آنها برای ساختاردهی سریع وبسایت خود استفاده کنید.
3. CSS و JavaScript تمیز: این فریمورکها از CSS و JavaScript تمیز و منظمی استفاده میکنند که به شما کمک میکند تا کدهایتان را بهتر مدیریت کنید.
4. پشتیبانی از مرورگرهای مختلف: این فریمورکها به خوبی از مرورگرهای مختلف پشتیبانی میکنند و اطمینان میدهند که وبسایت شما در همه مرورگرها به درستی نمایش داده میشود.
استفاده از فریمورکهای این چنینی میتواند زمان و زحمت طراحی وبسایت را کاهش دهد و به شما کمک کند تا یک تجربه کاربری بهتر برای بازدیدکنندگان فراهم کنید.
مقاله پیشنهادی: روش کسب درآمد و بازار کار ui ux
رایجترین اشتباهات در طراحی سایت ریسپانسیو چیست؟
طراحی وبسایتهای ریسپانسیو، یعنی طراحی وبسایتهایی که به طور انعطافپذیر و با توجه به ابعاد مختلف صفحات نمایشگر، به خوبی نمایش داده میشوند. با توجه به افزایش استفاده از دستگاههای موبایل برای دسترسی به اینترنت، طراحی وبسایتهای ریسپانسیو بسیار اهمیت پیدا کرده است. اما در حین طراحی وبسایتهای ریسپانسیو، بسیاری از طراحان با اشتباهات متداولی روبهرو میشوند که میتواند به کاهش کیفیت و تجربه کاربری منجر شود. برخی از این اشتباهات عبارتند از:
1. استفاده از متنهای طولانی: استفاده از متنهای طولانی در وبسایت میتواند باعث کاهش خوانایی و تجربه کاربری شود. بهتر است از متون کوتاه و خلاصه برای جلب توجه کاربران استفاده کرد.
2. عدم ایجاد دکمه تماس تعاملی: ایجاد دکمه تعاملی برای تماس مستقیم با وبسایت میتواند به افزایش نرخ تبدیل و ارتباط با مخاطبان کمک کند.
3. طراحی گرافیکی نامناسب: استفاده از گرافیکها و لینکهای جذاب و کاربرپسند میتواند تجربه کاربری را بهبود بخشد و کاربران را به ارتباط بیشتر با سایت تشویق کند.
برای اصلاح این اشتباهات، میتوانید با توجه به نیازها و عادات کاربران موبایل، طراحی را بهینه کنید. همچنین آزمون و بهینهسازی مداوم وبسایت بر اساس بازخوردهای کاربران نیز میتواند بهبودهای موثری در تجربه کاربری و نرخ تبدیل وبسایت شما ایجاد کند.

مقاله پیشنهادی: مراحل و روند طراحی ui ux
با توجه به رشد روزافزون استفاده از اپلیکیشنهای موبایل و دستگاههای پرتابل برای جستجو در اینترنت، طراحی وبسایتهای ریسپانسیو اکنون یک ضرورت مهم است. اگر این طراحی به درستی پیادهسازی و بهینه شود، میتواند تجربهی بهتری را برای کاربران فراهم کند و از این طریق به بهبود نرخ تبدیل و افزایش فروش کمک کند.با بهکارگیری درست این رویکردها و موارد مطرح شده در این مقاله، میتوانید در کسب و کار خود بهبودهای چشمگیری ایجاد کنید و با افزایش تجربه کاربری، فروش خود را بهبود بخشیده و رقابتپذیری خود را افزایش دهید. این اقدامات نه تنها به کسب و کار شما کمک میکنند بلکه به کاربران هم تجربه بهتری ارائه میدهند. امیدواریم این آموزش برای شما مفید بوده باشد و از این مقاله لذت برده باشید.